Quick Look on OS X is a really neat feature allowing you to browse and preview files in Finder. The best part about Quick Look is that, it’s extensible. There are quite a few plugins available, but are scattered on the web.
Here, we’ll look at five Quick Look plugins which make browsing code much easier.
Installing Quick Look plugins
The procedure is pretty simple, you just have to move the Quick Look plugin file to ~/Library/Quicklook/ and run qlmanage -r in terminal (that’ll reload QuickLook generators).
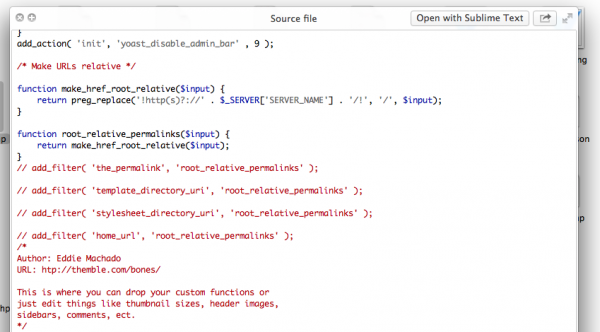
QL Color Code
Quick Look by default doesn’t do syntax highlighting for code. This plugin fixes it.
It supports quite a lot of programming languages and you can choose between themes. For example, running defaults write org.n8gray.QLColorCode hlTheme ide-xcode will set the highlight theme to that of Xcode. You can find more defaults in the Readme.
Link: QLColorCode
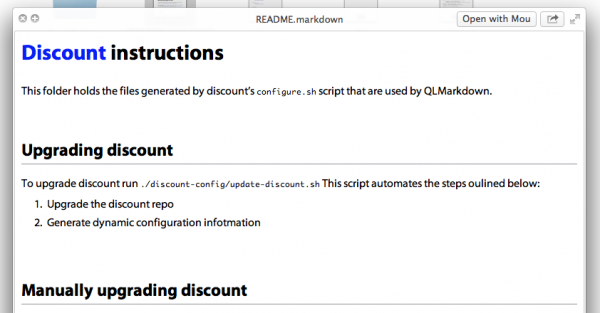
QL Markdown
This is a must have if you use Markdown formatting for storing notes. The plugin even lets you change the styling – including fonts, margin, padding, and more, by letting you edit the style.css file.
It also works regardless of what extension you use for Markdown files – .md, .markdown, .mdown or whatever.
Link: QLMarkdown
QL Stephen
This one is a little tricky. There can be a lot of cases where the text file you want to view doesn’t have an extension at all. Best example is repositories on Github having a README file (or Makefile etc.).
This plugin lets you preview all of them.
Link: QLStephen
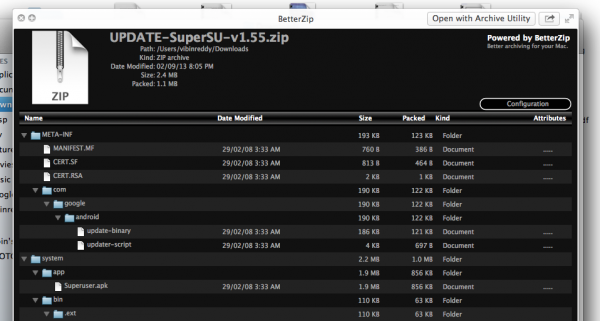
Better Zip
If you ever wanted to view what’s in a ZIP file without actually extracting it, this plugin is what you need.
Link: BetterZip 2
Now, for the fifth plugin – it’s not actually a plugin, but a small shell command.
defaults write com.apple.finder QLEnableTextSelection -bool TRUE
This command makes the text in Quick Look selectable. While this may sound silly, this alone can be the smartest hack for making Quick Look better.
So that sums it up. Do you know any more ways to make Quick Look better on OS X? Put them in the comments.