WordPress provides rich interface for adding images to gallery. These gallery images then can be inserted into posts. Further, different plugins are available to customize the end result of uploaded gallery images. But what if you want to have an additional custom field while uploading images to gallery, say link for the image being uploaded. WordPress has provided filters with the help of which we can achieve the same.

Which are these filter hooks?
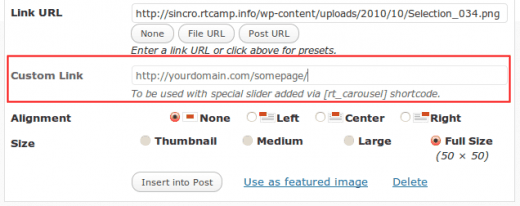
1) ‘ attachment_fields_to_edit ‘ : We will attach a function to this hook which will do the job of adding a custom field to Media Gallery.
/* For adding custom field to gallery popup */
function rt_image_attachment_fields_to_edit($form_fields, $post) {
// $form_fields is a an array of fields to include in the attachment form
// $post is nothing but attachment record in the database
// $post->post_type == 'attachment'
// attachments are considered as posts in WordPress. So value of post_type in wp_posts table will be attachment
// now add our custom field to the $form_fields array
// input type="text" name/id="attachments[$attachment->ID][custom1]"
$form_fields["rt-image-link"] = array(
"label" => __("Custom Link"),
"input" => "text", // this is default if "input" is omitted
"value" => get_post_meta($post->ID, "_rt-image-link", true),
"helps" => __("To be used with special slider added via [rt_carousel] shortcode."),
);
return $form_fields;
}
// now attach our function to the hook
add_filter("attachment_fields_to_edit", "rt_image_attachment_fields_to_edit", null, 2);
2) ‘ attachment_fields_to_save ‘ : This in turn will accept and save the user input.
function rt_image_attachment_fields_to_save($post, $attachment) {
// $attachment part of the form $_POST ($_POST[attachments][postID])
// $post['post_type'] == 'attachment'
if( isset($attachment['rt-image-link']) ){
// update_post_meta(postID, meta_key, meta_value);
update_post_meta($post['ID'], '_rt-image-link', $attachment['rt-image-link']);
}
return $post;
}
// now attach our function to the hook.
add_filter("attachment_fields_to_save", "rt_image_attachment_fields_to_save", null , 2);
And that’s it, we are done…! Refer the following video to know what you get after carrying out the steps above. Also do drop in your comments.
19 Comments
As a suggestion should try to change the code color, literately hurts in the eyes.
Hey David,
Thanks for your suggestion. Will definitely look for it..!
Hope, the article helped you..!
Nice hack. Thanks Prasad!
Prasad – do you have a solution for displaying the custom field data entered? I’ve used this feature to attach a photo credit to inserted media for a sports-related website. I want to make sure to display this information when viewing the image to ensure we give proper credit to original photographer and publication. Thanks if you have time to respond. If not, no worries – great info!
You are welcome Robb,
As you know, attachment is also a post in wordpress. Since the image we uploaded is a post and its associated fields in the gallery popup gets stored in wp_post_meta table we can easily retrieve it using get_post_meta() function.
So in case of above example, we can retrieve the description using following line of code.
$rt_image_link = get_post_meta($id, ‘_rt-image-link’, true);
where $id is posts id.
Hope this helps..!
Thanks Prasad, this is really handy – exactly what I needed. Do you have any more info on that form api?
I cant find any documentation on the wordpress codex…
I am trying to add a checkbox to the form.
Thanks!
Thank you Prasad, your post was what I needed.
Wow! Worked perfectly. Exactly what I was looking for and saved me a bunch of time. I would’ve had to rewrite my entire script. Thanks for posting this helpful tutorial.
I like that it stores it in the meta table too!
Cheers,
Aaron
Hey Aaron,
Glad to know that my article saved your time.
Cheers,
Prasad
Great article!
It doesn’t work for input fields of type “file”. I’m struggling to find doc’s at codex on adding file upload fields, any ideas?
Thanks for this!
Hello,
I successfully placed the code above into the Functions.php file and can use the custom link field, but the URL is still defaulting once I update the post. Same problem as before. Not sure what’s going on, here’s the page: http://www.wrestlersarewarriors.com/wordpress/?p=69 Thanks!
Fantastic article, exactly what I was looking for. Thank you so much for posting!
To the above poster: Be sure you added both functions and both filter hooks — I missed a hook and had the same problem until I noticed it was missing.
I was using this code for several sites and it worked well until I update WordPress to the latest version, 3.2.1. Now, instead of the image linking to the url I enter, I get a copy of the image and some garbled text for the url.
Hey Prasad,
Any help on using this to create a radio button? Changing the “input” parameter doesn’t affect it.
-Drew
Hi Drew,
To add radio button you need to replace $form_fields array with bellow code :
$form_fields[“rt-image-link”] = array(
“label” => __(“Radio Box”),
“input” => “html”,
“html” => ‘ID . ‘][rt-custom-radio-test1]” name=”attachments[‘ . $post->ID . ‘][rt-custom-radio]” value = “test1” ‘. ( ( get_post_meta($post->ID, “_rt-custom-radio”, true) == ‘test1’ ) ? ‘checked=”checked”‘ : ” ) . ‘/>
ID . ‘][rt-custom-radio-test1]”>Test1
ID . ‘][rt-custom-radio-test2]” name=”attachments[‘ . $post->ID . ‘][rt-custom-radio]” value = “test2” ‘. ( ( get_post_meta($post->ID, “_rt-custom-radio”, true) == ‘test2’ ) ? ‘checked=”checked”‘ : ” ) . ‘/>
ID . ‘][rt-custom-radio-test2]”>Test2 ‘,
“value” => get_post_meta($post->ID, “_rt-image-link”, true),
“helps” => __(“This is Custom Check Box.”),
);
I hope this helps.
Thanks Suhas, but you’re code is being cutoff by the formatting. Feel free to email me.
Thanks so much!
-Drew
Please disregard, I found the answer here:
http://www.billerickson.net/wordpress-add-custom-fields-media-gallery/