After a quick search on Google, I finally found a simple solution to disable the add comment feature from the Facebook like button on your blog posts.
While using the Facebook like button on your blog with your standard layout, when you click the ‘like’ button adjacent to the post, you have to login to your Facebook account and you also have to add a comment along with it.
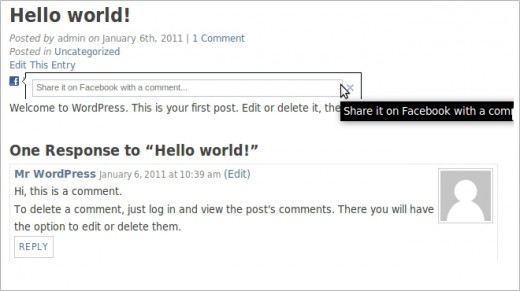
It is also accompanied by a small pop-up box as shown in the screen shot below making your design look weird. If you don’t want to display such a pop-up box, look for the solution below :).
This solution does not work for the XFBML version of the button. Only if you are using the iframe version of the button with the standard layout, you can use this method.
To add the FaceBook like button on your site go to:
http://developers.facebook.com/docs/reference/plugins/like.
When you are customizing the Facebook ‘like’ button, keep the layout ‘standard’ and set the width of the button less than 400px. If you keep the width more than 399px, the Add Comment link will be displayed.
This is how you can easily disable the Add comment feature from FaceBook the like button. If you have any queries I will try my best to give you a solution 🙂

6 Comments
Fantastic, thanks! Worked like a charm.:-)
And what about XFBML version of buttons ?
For XFBML version just put this on the bottom of your page where you want to suppress the popup:
.fb_edge_widget_with_comment span.fb_edge_comment_widget iframe.fb_ltr {
display: none !important;}
Thanks a lot! good tuto
Thank you so much! I spent I don’t know how many hours looking for solutions to this problem and none worked for me. This one did and it’s soooo simple…