I love to use CSS3 properties which is capable of doing enormous things. Lets take an example say border-radius that helped me reducing unwanted structural markup of my HTML file.
On the other hand lets talk about CSS3 Gradient property. I use to skip some CSS3 property like CSS Gradient because it becomes tedious to write its color codes, instead I like to implement the images. Now it is quite easier to implement CSS Gradient using Ultimate CSS Gradient Generator. It’s a free online tool for web developers that produces CSS3 gradient property in no time. I just have to copy paste it to my stylesheet.
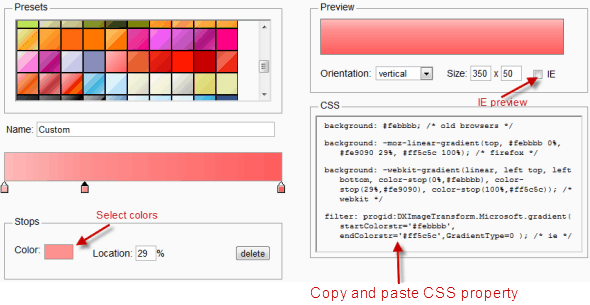
Below is the screen shot of Ultimate CSS Gradient Generator.
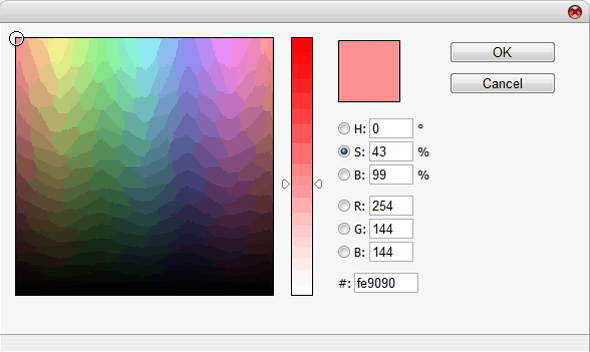
Color-picker will pop up when you click on the color, it’s a bit similar to Photoshop.
Features :
- Free online web application.
- Simple user interface easy to understand.
- Produces CSS gradient property in no time.
- Watch horizontal and vertical gradient preview.
The below code is generated from Gradient-editor.
background: #febbbb; /* old browsers */
background: -moz-linear-gradient(top, #febbbb 0%, #fe9090 29%, #ff5c5c 100%); /* Firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#febbbb), color-stop(29%,#fe9090), color-stop(100%,#ff5c5c)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#febbbb’, endColorstr=’#ff5c5c’,GradientType=0 ); /* ie */
The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart).


4 Comments
This was an tool which i was search online…Thank u for sharing this dude 🙂
Thanks for this tool. This tool could be really useful for me, in redesigning my blog.
@Robin and @Rajeel, It really helps generating CSS property.You’ll need a recent version of Firefox, Chrome or Safari to use this Gradient Generator. The resulting CSS gradients are cross-browser, they will work in these browsers and will also fall back to a simpler gradient in IE
thank for code