The latest version of Firefox 11.0 has been released with some new interesting features for web developers. For long Firefox was always considered the browser of choice for web developers has made sure to keep that community happy.
Some of the key updates are that are a CSS Style Editor, 3D viewer of a page DOM (Document Object Model) and also a very important feature of allowing add-on synchronization.
New Features with Firefox 11.0
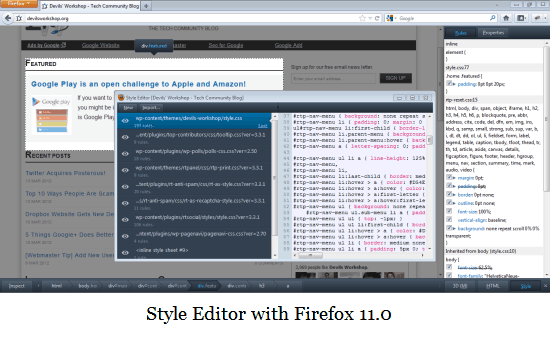
Once users upgrade to the new Firefox 11.0 they have new options to look up the sytle editor and also live-edit the styling of any webpage your are viewing. Just click on Tools >> Web Developer >> Style Editor to lookup and live-edit the CSS of any page. This works a lot like Firebug add-on.
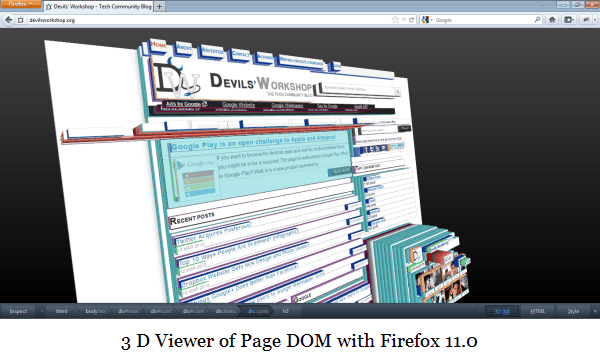
The other cool feature is the 3d viewer to lookup a page DOM. While you are on a webpage, right-click and select Inspect Element. The 3D viewer can be started from the right hand bottom corner. It gives a virtual 3-dimensional view of all the page objects which makes understanding the building blocks of a page a lot more easy.
The other nice feature to Firefox 11.0 is that it allows easy Add-on sync with its features. This allows users to move between multiple computers with Firefox and keeping all their favorite bookmarks and add-ons.
Mozilla Firefox has suffered in the past from lack of coherent upgrades. Chrome has taken advantage of it and has ended up being the second most used browser. Despite those facts, with these new features Mozilla Firefox shows exactly why it still is the browser of choice for web-designers.
Do drop in your comments and views.



4 Comments
Well these new feature are great and really unique but don’t seems to be much useful for Web-Designers, I didn’t understand why they added this feature.
Best browser ever..I love mozilla firefox..
Amazing 3D view is awesome
Love u Firefox
Firefox is my favorite internet browser.