Everyone is quite good in using WordPress 3.0 custom menus. I am going to write about a hack. with which we can put an image inside the Menu. 🙂
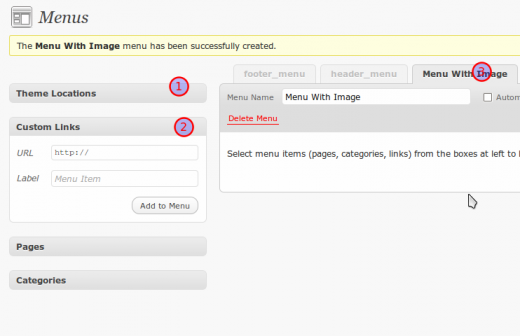
Some basic information about menus :
- Theme Location : Shows where to place the menus.
- Instead of pages or categories we can also place a Custom Link with custom URL inside Menus.
- The main container area: Which has the actual Menu.
To place an image inside WordPress 3.0 menu, we will go for a Custom Menu. In the custom menu there are two options:
- URL :- Link of the menu
- Label: – What should be the label of the Menu.
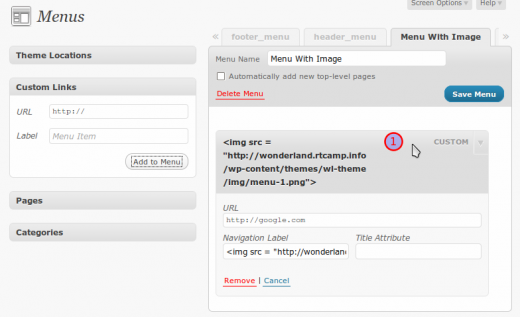
See the Image below to add an image over the Menu: –
- Place your URL
- Place your complete image path
- Click on the Add to menu
After doing this , you will get the following screen:
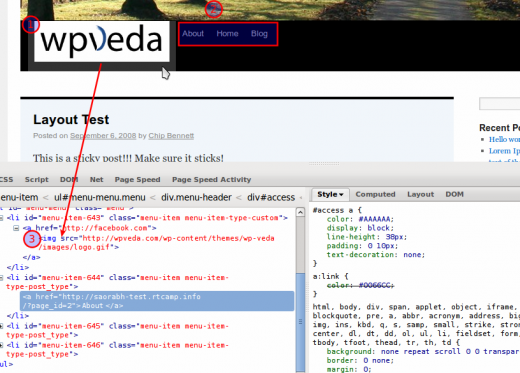
After clicking on save menu refresh the web page, the final output is like this as seen below :
- Image through custom menu.
- WordPress default pages.
- You can see the image code inside the code.
Now you can see, that you have an image inside a menu or we can say you have an image over the menu. The main purpose to show you this example is that we can place an image inside a WordPress custom Menu. Basically this is a hack to place an image inside the Menus, but it can come handy in some other situations also. 🙂
If you have any other such hack do share it with me through your comments. 🙂




23 Comments
I like this. But I’m cracking my head on current-menu-item to show the current page.
Do you know how?
Brillant. Thanks. I was messing around in css forever trying to get images to look right. This is perfect and easy.
amazing!! thanks a lot!
but i’m still struggling to insert blank lines between the links, is it possible?
thanks again, it’s been ages I’ve been looking for this!
This is the way for the small lines between the links
.menu li a {border-right: 1px solid #444;}
Thanks Saorabh, very interesting.
Lucas: This is the way for the small lines between the links
.menu li a {border-right: 1px solid #444;}
Much much appreciated…Thanks Saorabh!!
same here.. I really appreciate it
I want to be able to hover over the menu image and have the image change. Is there a way to use this technique to do that?
Thanks for this workaround! It works near perfect for what I wanted to do.
Oh! man you are just awesome, this trick works exactly as i desired!
Briliant! Thanks alot. Easy and right what i needed.
This is exactly what I needed to insert a transparent gif into the menu to push some items along! Thank you.
Thanks so much for publishing this – it worked perfectly for me!
Superb… Worked like a charm for me… Thank you… Thanks a lot…. You should develop a plugin based on this one..
Again Thank you….
Helped me a lot…
This doesn’t work in WordPress 3.4.
Works on our website, running WP 3.4.1… Simple and painless!
Attempted to use your instructions twice, placing the image code
in the label bar of the custom links tool. What results in the menu is something titled “(Pending).” This has the correct URL, but nothing else. “Navigation Label” is blank.
good work
so simple and worked great on wp 3.5!!!
thank you
Thanks! for the info. It really helped 🙂
thanks man. this is really nice post.
its easy, without any plugin, not hesitated to understand and its working well.
+1 for you