Everyone who has done a little bit of tweaking with CSS or is a into web-designing, would surely be well versed with Firebug Add-on with Firefox. This add-on is mainly used by most developers, as it allows making changes and seeing them on a live website.
Everyone who has done a little bit of tweaking with CSS or is a into web-designing, would surely be well versed with Firebug Add-on with Firefox. This add-on is mainly used by most developers, as it allows making changes and seeing them on a live website.
At rtCamp, many colleagues stick to Firefox even though I keep recommending Chrome. Their first argument seems to be Firefox has so many add-ons and Firebug seems to be highly recommended.
Firebug Lite is available with Chrome. It is lightweight and has quite a few functionalities of Firebug add-on on Firefox.
Firebug Lite Features
- Firebug Lite can be activated for a particular domain. So every time you visit a particular domain with Chrome, Firebug Lite starts.
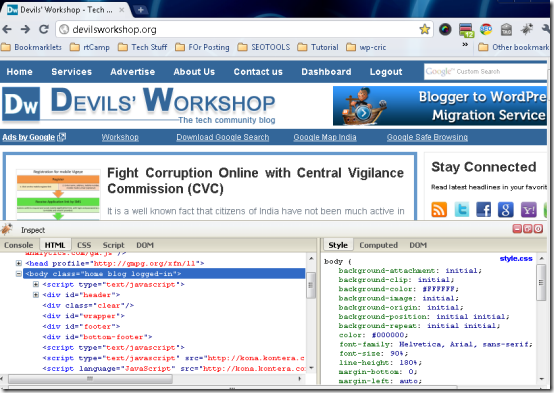
- We can inspect and change HTML in real-time. A lot of the features are pretty similar to Firebug on Firefox.
- The extension seems to be a lot faster and quicker with Chrome, especially if you are using Firebug Bookmarklet.
- Unfortunately Firebug Lite does not support pages with frames and JavaScript debugger is also not available.
Even though I am not a web-designer and chances are I would only use Firebug Lite for some fun learning, I think having the power of Firebug on Chrome is another reason for me to stop using Firefox. 😛
What do you think about it? Do drop in your comments.
Link: Firebug Lite Chrome