Matt Mullenweg announced few days ago that, plugin authors will be able to put custom headers on their plugin pages. Soon the geeks across the globe got started with designing and customizing their header images.
Developers are happy as they have got an opportunity for a little branding. Our creative heads from rtCamp too got down to design the banners. You can see them here (For Bloggertowp redirection plugin and rtSocial Plugin)
How to change the header image:
You can also customize your plugin custom headers, as it’s a pretty simple process. All you need is to follow the steps below:
(this tutorial was written while developing the header image for our BloggertoWordPress Redirection Plugin)
Step 1: Design a 772×250 pixel jpeg or png image. (No animated GIFs)
Step 2: Adding it to plugin’s SVN Directory:
- Create a directory in your system: mkdir b2w-plugin
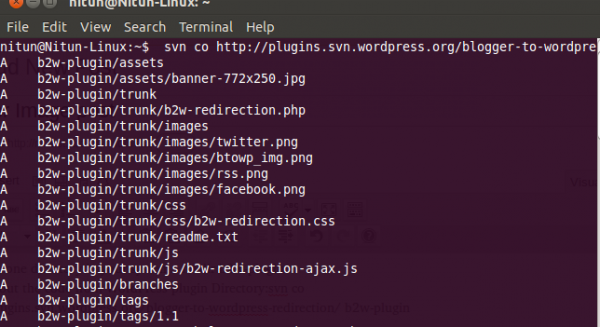
- Checkout the code from WordPress plugin Directory:
svn co http://plugins.svn.wordpress.org/blogger-to-wordpress-redirection/ b2w-plugin
- Bloggerto WordPress redirection
- Move it inside the directory: cd b2w-plugin
- Create one more folder into it. : svn mkdir assets
- Move inside that folder. : cd assets
- Store the Image which you want to display for your plugin inside assets folder.
- Use this command: svn add *
- Now Commit the code from your system to WordPress plugin directory : svn ci -m “Added Banner”.
- It will ask you for the svn username and password. Give it the proper authentication and you are done with the new banner updates for your plugin.
So, lets start getting creative and write your plugin links in the comment area for other readers to see.