Are you a blogger and interested in making your own professional looking themes for your blogs ? but don’t have a technological knowledge about creating theme ? it’s ok, now it is possible to create your own theme without know anything about css and html knowledge. This can be made possible with the Artisteer software the one and only Web design automation product. This post explains how we can create our own template with the help of Artisteer software.
Most of the blogger have there own dream towards there blog design but it is not possible to achieve as they dream because they may don’t have the knowledge about the Css and Html. But now there dream can be converted into themes without knowing the html and css with the help of Artisteer software. Yes, it’s true we can make theme with the artisteer.
Artisteer:
Artisteer is the first first and only Web designing product that can create a themes for you as you wish with the help of Artisteer we can create theme for most blogging platforms such as Joomla templates, Drupal themes, WordPress themes, DotNetNuke skins, and Blogger templates .
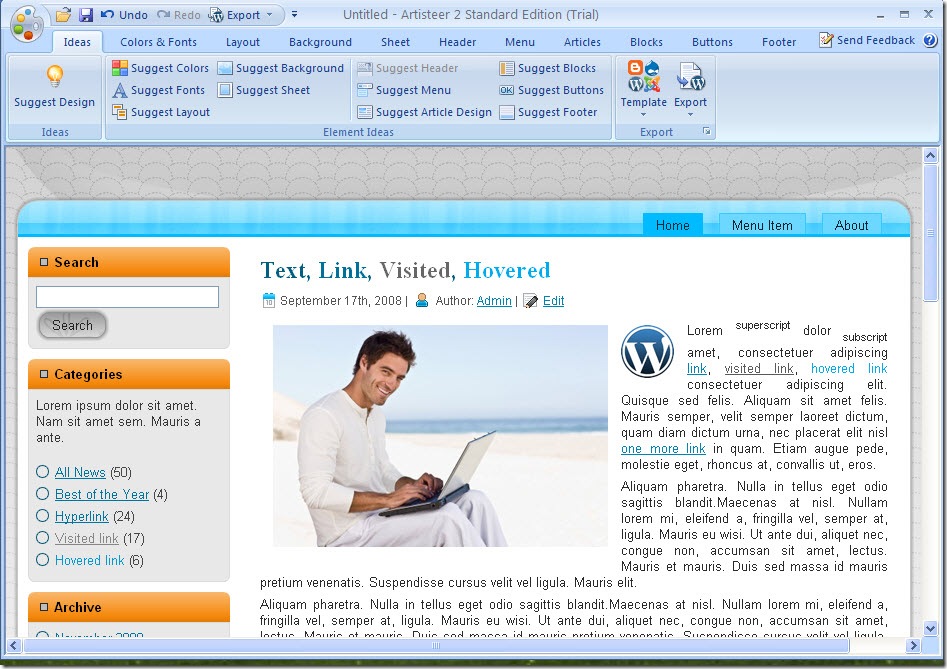
The above image is the screenshot of Artisteer software. It looks similar to the Microsoft word using the Artisteer software we don’t need any technical knowledge because the software is designed in such a way they any one can easily understand the function of this software.
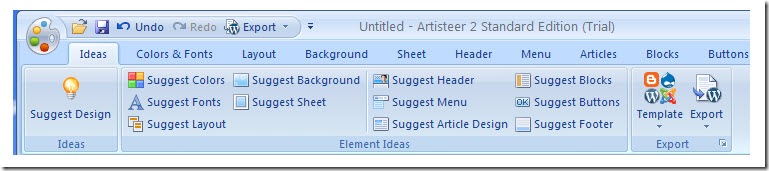
This software contains 11 tabs. These tabs are the main working areas in the software They are Ideas, Colors & Fonts , Layout , Background, Sheet, Header, Menu, Articles, Blocks, Buttons, Footer. We will explain the functions one by one.
Ideas:
Suggest Design: The suggest clicking on the “Suggest Design” option you will get theme suggestion that it goes on changing the themes what they have in the software. You won’t get unlimited number of themes but it can able to display some amount of themes what the software contains. In the above image you can see one theme is displaying after clicking on “Suggest theme” option the theme is changed to next theme. The Suggest Design option is used only for the purpose of the changing the theme.
Suggest Colors: The suggest color options goes on suggesting the color of the theme i.e in the first screen shot you may see the white+blue+gray color theme when you when on the suggest colors the theme color may changed to black+read+blue. When go on clicking the suggest colors may go on changing the color combination of the theme. It only changes the color combination of the theme but not theme as in Suggest Design option.
Suggest Fonts: The suggest fonts works same as suggest colors option but it changes only fonts not color.
Suggest Layout: The suggest Layout option goes on changing the layout design of the theme. For example the first image which contains the white theme with one sidebar if you click on suggest Layout property the layout of the theme is changed to some other layout i.e the sidebar may moved to left or two sidebar may comes in this way it goes on changing different property.
Suggest Background: The suggest background helps in changing the background color of the theme without making any changes in the theme it just changes only background color of the them making all the things constants.
Suggest Sheets: This works like a style sheet. It going on change some looking property.
Suggest Header: It changes the headers of the theme means it change background images of the header to another images with different sizes of images.
Suggest Menu: Changes the menu placement, structure and etc . This property deals with menu item.
Suggest Article Design: This goes on dealing with the title property, tags etc
Suggest Blocks: This changes the blocks design structure for example the sidebar blocks design pattern goes changing when you start clicking.
Suggest Buttons: If the theme contains any buttons then you can change the button appearance with the suggest button.
Suggest Footer: This property changes the footer display style.
This completes the Idea Tab. I think you will get some knowledge about Idea tab.
Colors & Fonts:
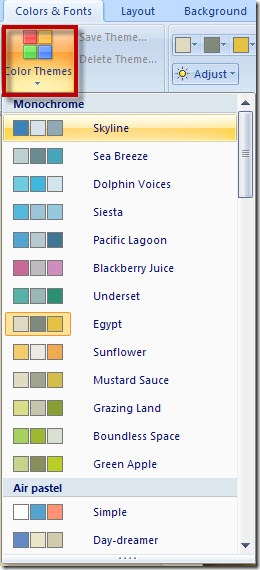
The above image of the colors and fonts tab. This tab gives the more option which is used in the Idea tab for more customization. You can see the same option which is available in the Idea tab but here it goes in depth option means you can find more property which is not displayed in Idea tab.
For example you can see the above image which is the property of “Color Themes” this option works same as Suggest Colors: option which is available in the Idea tab here is the we can easily choose the properties. All other option available in this tab gives more option so that we can easily customize our theme.
All the other tabs i.e layout, background etc which provide the same functions which are explained in the Idea tab but here they give more property or for every there they will displays the dropdown menu as showing in the color Themes option in the above image.
Official Videos:
Pros:
- Easily create themes for any blogging platform.
- Easy to use
- No need to have a technical knowledge
- professional looking theme can be created
- We can add personal images in the header what we see in most professional blogs
Cons:
- Slow: If you click to change the theme color then you may need to wait for 5 to 8 sec of time to change
- Cannot able to change the size of the sidebar or content area.
- You cannot able to apply any creativity to design. All are fixed you need to work within that boundary itself.
This software is only recommended for those peoples who don’t have the knowledge of theme creation. This software is not for the people are who the some what css and html language because those peoples can create there own theme with there own creativity.
Download Link: Artisteer software
[Editor’s Note: This post is submitted by our guest blogger Arun Kumar. He writes about technology at abouttricks
If you, too would like to write for Devils Workshop, please check this. Details about our revenue sharing programs are here.]




13 Comments
Good 😉
Much useful to the freshers.
@strGraphics
Your right dude… this software is really nice one.
very much useful for non tech one, but their is a seo aspect also related to the theme. I am not sure that would be covered in the design.
@Gaurav
As per my knowledge they may not cover those aspect.
fantastic application for web design – i hope i get the crack version from somewhere – lolz
Very useful info, thanks
@Pratik Parekh I think you may need to wait few more days !
@Anish K.S welcome ….
Thanks for very useful information…
Cool! I will try it out. Thanks you know all about this site 🙂
Please join my new forum: Hack Tutors Forum
i lik devilsworkshop theme…could u pls give me 🙂 plssss
Great post thanks for sharing i will definably create one.