In this tutorial, we will see how to cause a text to follow a desired path. We always see texts displayed in a round shape or in the shape of waves. Often we see round rubber stamps or various logos designed in rounded text. To give a desired shape to the text, most of the times, Corel draw or Illustrator is used as a tool of choice. But what about photoshop? Here’s how you do it !
First draw the path of your choice. Select the pen tool(P) to create a path.
Now go to the options bar and select the settings as in the image below.
Draw a round shape on the layer.
Select the Type tool from the tool bar.
Now look at the text type cursor carefully. This is the regular cursor used for text.
Click closer to the rounded path and you can see the change in cursor. It means you can create text on the path.
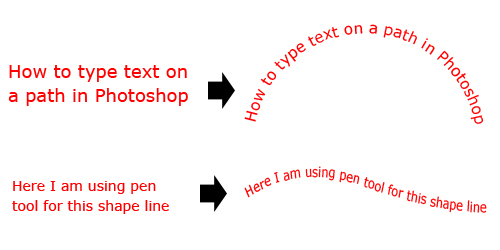
After that click on the path and type the text as you want and get the result as below.
You can draw any type of shape using the pen tool. Below is an example of a curved line.










5 Comments
this was a bit helpful but now ur post are becoming less frequent bro.!!
please get some more intresting ones now!!
😀
very interesting one.
I use to make images from Photoshop for my site but was not knowing this technique
Thanks for bringing this up
ATUL
Thats not working
good job…….
great verry nice tut.