If you are a web developer than Google has created something very useful for you. It is the “Save to Drive” button which can be used on your webpage. This button allows users to save a document or image right into their Google Drive.
How “Save to Drive” button works?
It really requires a developer to only post a small amount of script and HTML code. Basically copy-paste the code below into your webpage. (Reproduced from here)
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-filename="My Statement.pdf" data-sitename="My Company Name" data-src="/path/to/myfile.pdf"> </div>
For more advanced options you can also use Google Drive JavaScript API.
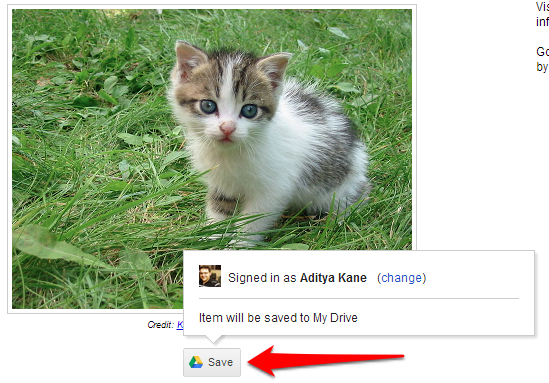
“Save to Drive” from a user perspective
For users this is going to be a great idea. I already use their Chrome extension to save images and webpages on Google Drive whenever I need to save a print-out of a ticket or even keep an image stored.
With Google Drive syncing on phone and other platform it makes sense for webmasters to integrate it onto their site.
I am not a developer but I would love hear if someone is bringing Google Drive’s “Save to Drive” as a WordPress plugin? That would be hugely useful.
What are your views on “Save to Drive” button? Will you have this on your website? Do drop in your comments.