SEO – No blogger can sustain without hearing or practicing this.Yes, SEO is very important for every blogger. It’s the life of a blog. If you are in wordpress, you don’t even want to worry about SEO. But if in blogger, you have a lot to worry. Anyway, now there are different hacks to optimize SEO for blogger blogs too.
Some of them are very simple, while some are really complicated. I have got mails from many of my readers asking me to help them, in optimizing SEO for their blogs. When Newbies are using multiple hacks, they are having confusion that where to place code, what to replace……….etc.
So I have made an ULTIMATE BLOGGER SEO HACK, by combining the best 3 SEO hacks.
This set consist of the most popular blogger hacks, i.e :
With this simple hack, you can get ranked higher in search engines.this hack convert your page header to “post Header|Blog” from the normal header -“Blog:Post header”.This hack is widely used and i have got very very nice experience with it
Don’t think that Icon didn’t have any role in providing SEO/traffic to your blog.As per my experience, readers and search engines may won’t give enough importance to a blog without a clear identity.Remember that they may be checking it with your logo !!
This is the most important of all hacks.This hack will help you to add meta tags to your blog, and thus make it more friendly and easy to search engines.
<!———————————————————————————————!>
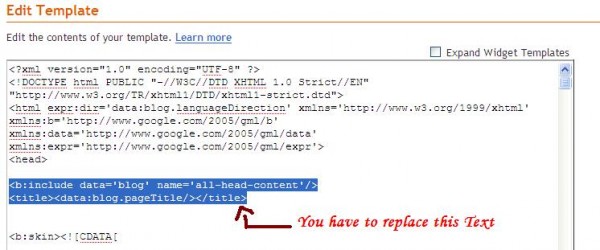
I have integrated all these hacks into a simple step, which you can easily add and customize for your blog.To add this hack, first, you want to search for ;-
<b:include data=’blog’ name=’all-head-content’/>
<title><data:blog.pageTitle/></title>
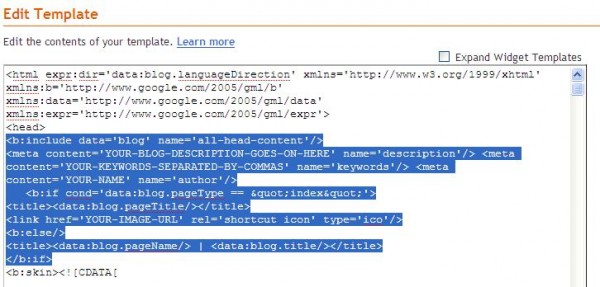
Now, replace the code with this ;-
<b:include data=’blog’ name=’all-head-content’/>
<meta content=’YOUR BLOG DESCRIPTION GOES HERE‘ name=’description’/> <meta content=’Keyword1, keyword2, keyword3‘ name=’keywords’/> <meta content=’YOUR NAME’ name=’author’/>
<b:if cond=’data:blog.pageType == “index”‘>
<title><data:blog.pageTitle/></title>
<link href=’YOUR FAVICON URL‘ rel=’shortcut icon’ type=’ico’/>
<b:else/><title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
See the screen shots if you have any doubts in the placement of code:

Replace the selected text with our code.After that the theme should look like:-

Editing the Values
After you have placed the code, don’t forget to change the values.You can replace these values, given in red ;-
YOUR BLOG DESCRIPTION GOES HERE – Give a short description about your blog for the search engines.2-4 lines
Keyword1, keyword2, keyword3 – Add the keywords of your blogs here, separated by coma[,].
YOUR NAME – Give the Name of the blog author here
YOUR FAVICON URL – Provide the URL of your favicon here.refer this to find a favicon for your blog.
Now Save the template and go to sleep. You may see a shine in your traffic in the morning itself.
29 Comments
Very useful post Rajeel.
Keep it up ..
Hey ,
NIce Post dude.But i think All in one SEO does the same thing
Thanks ,
Regards ,
Sourish
(Admin)
OneTrickADay
Sir,
You made a mistake in this code
You put
orginally need this ” ‘ ” Not ” ’ “
@ rekhilesh
Really i put the “‘”, but when i posted it here, it became “‘”.It’s the problem of copy/paste.
Oh….
Then ……..
Why dont you change this mistake……..
In you script there was another fault……
I dont know how to Fix it….Couldyou please help me
ERROR :
Dear all,
When I copy paste the code in to my blog,it came below error massege.
Please advise that t how to correct.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Open quote is expected for attribute “{1}” associated with an element type “data”.
Thanking You.
Keeth
this same problem is coming in my blog.
but what is am do ???????? then solve this problem????????
I ran into the same issue.
This line is causing your issues if you cut and pasted
1. Notice since I cut and pasted the line above the single quote before data and after index” is slanted. The quote should be vertical not slanted left or right. You’ll need to delete and replace them, WHILE IN THE editing box.
Again just delete and replace with single quote, key next to your enter key. WHILE in the editing template.
2 Remove double quotes before and after index from this line
replace ” with "
so it looks like this
3. Make sure there is a space between the second equal sign and the ampersand
BAD ==" GOOD == "
Not sure why but Blogger will let you save the template then show the error on the first line above your blog.
hth
Sorry the comment page translated the html so my examples aren’t showing up and the special character for double quotes was displayed as double quotes. That would confuse me. Ugh Lets try again.
Anytime you change code in Blogger all items need to be in single quotes only. If you want a double quote you’ll have to use the HTML spec char for them.
Cutting and pasting often turns single or double quotes into the opening and closing quotes. Opening and closing quotes are slightly slanted left or right. Again while in the editor delete and retype in the quotes. Not sure why that works but if in the editor itself the correct quote will be entered into the template
Instead of ” type in & QUOT; with no space between the ampersand and the Q. [ampersandQUOTsemi-colon] And makes sure there is a space between the equals signs and your first ampersand
bad ==&
good == &
more special characters
http://www.webmonkey.com/reference/Special_Characters
wish I had a preview to see if this works. If not feel free to email me
sensei dot cher at gmail
Thanx man i will copy that to my site , if you do not mind You are the best
@Rikilesh
@cher
I don’t know what the mistake is, i think, it’s due to the post editor of WP.The “‘”(am not sure if this one is being appeared correctly or not) is displayed with a little slant.
You can get rid off from this, by copying the code into a text editor, and with the replace command, replace all the ’ with ‘
Great post ! Thanks you very much !
Thanks for the great post. I really like it what i have read so far in your blog
Thanks for the post. I have added it to my website and I’ll let you know how it works for me. My blog pages are getting indexed right now but for some reason, none of my blog posts are. Maybe this is what I need.
@rajeelkp
nice post.
By using your code some bugs are occured.
1.the favicon is shown only in Home page because you place it in IF section
2.Meta tag includes for all post pages which decreases the traffic.
for more see this article
Thanks for the post but this code will only worsen the blog.
hi. how many keywords can i add? is there any limit? it is good to add many key words?
great post, gonna try it out tonight!
Very usefull one. Thanks for sharing this!
Thanks for sharing this “little SEO secret”
Claudia
Someone has said that this kind of codes might have worsen the blog but I disagree with it. Highly recommended for the beginners who want to improve their rankings! So ultimate all in one SEO pack indeed. Thank you. 🙂
awesome…..
hey its really working
You wrote “If you are in wordpress, you don’t even want to worry about SEO.”. How come? Thanks.
Great post about blogger seo thanks for the sharing
WOW! What a great tutorial you have here. This is really great and helpful. Thanks for sharing this awesome SEO optimising tip!