 In one of my previous article “Remove all unused CSS selector” I wrote about how one can remove unused selector from his stylesheet using Dust-Me-Selectors, similarly I found an Addon which has few benefit over Dust me selectors. CSS Usage is a Mozilla extension which finds unused selectors and can be exported in a new file.
In one of my previous article “Remove all unused CSS selector” I wrote about how one can remove unused selector from his stylesheet using Dust-Me-Selectors, similarly I found an Addon which has few benefit over Dust me selectors. CSS Usage is a Mozilla extension which finds unused selectors and can be exported in a new file.
Steps to go about it :
- Open the Firebug interface.
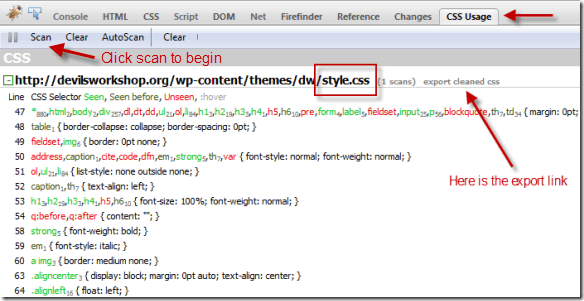
- Select CSS Usage at extreme right of the Firebug interface.
- Click Scan as shown in the below image.
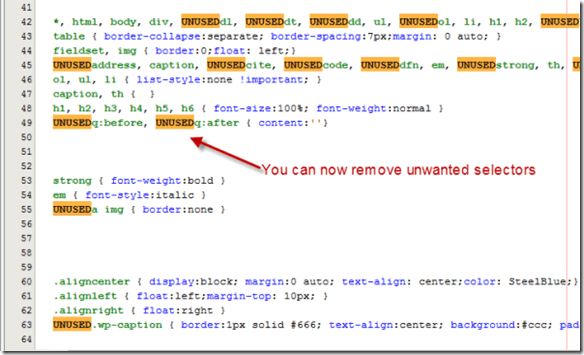
- Now you will find the selectors in Green and Red colors. Green and Red color indicates Seen and Unseen selectors in the stylesheet respectively.
- Then you can click export cleaned CSS that exports the cleaned CSS in a new tab, copy it and edit it in your original stylesheet.
Paste it in your stylesheet and you will find “UNUSED” prefix to the selectors in your file, where you can delete those selectors according to your specification.
If you have any ideas about similar stuff you can share it through the comments.
Link : CSS Usage.
Go to Parent Post


3 Comments
In my firefox, I dont see any “CSS usage” option.
Do use an other extension/addon for this ?
install firebug add-on, Google’s your friend
Yes, its a different Addon you have to install it first then it appears in the Firebug interface.