
There are tons of tutorials already out there about creating portfolio image slide effect with jQuery. I wanted to create an easy-to-implement jQuery image slider for my portfolio page, you can check the live demo at Blogger To WordPress portfolio.
This slider requires the latest release of jQuery and functional knowledge of jQuery, HTML and CSS
So let’s start the implementation
Step 1 : Include the JQuery Library
First, you have to include the JQuery library between ‘<head>’ and ‘</head>’ tags of your html page:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
Step 2 : Add HTML Code
Add HTML Code, this is the source code of our sample:
<div class="image-container"> <a title="Devils Workshop" href="https://devilsworkshop.org/" target="_blank"> <span class="image-caption">image title</span> <span class="image-content"><img title="custom title" alt="custom alt" class="attachment-rt-gallery" src="http://path-to-image.jpg" /></span> </a> </div>
Step 3 : Add Style/CSS code
Add CSS Code in your style sheet file, this is the source code of our sample:
.image-container {
border: 1px solid #CCCCCC;
float: left;
height: 180px;
margin: 0 25px 20px 0;
overflow: hidden;
padding: 5px;
text-align: center;
width: 300px;
}
.image-container a {
color: #66A83E;
display: block;
font-size: 18px;
height: 100%;
overflow: hidden;
position: relative;
width: 100%;
}
.image-container a span.image-caption {
display: table-cell;
height: 180px;
text-align: center;
vertical-align: middle;
width: 300px;
}
.image-container a span.image-content {
height: 180px;
left: 0;
position: absolute;
top: 0;
width: 300px;
z-index: 5;
}
.image-container a span.image-content img {
border: medium none;
margin: 0;
padding: 0;
}
Step 4 : Add jQuery Code
You have to include the following jQuery code to work the image slider. To do so, embed it within <script type=”text/javascript”> /* Put the Code given below */ </script>, or even better, put it in a separate .js file.
jQuery( '.image-container' ).hover(
function() { jQuery( '.image-content', this ).stop().animate( { left : '300px' }, { queue : false, duration : 500 } ); },
function() { jQuery( '.image-content', this ).stop().animate( { left : '0px' }, { queue : false, duration : 500 } ); }
);
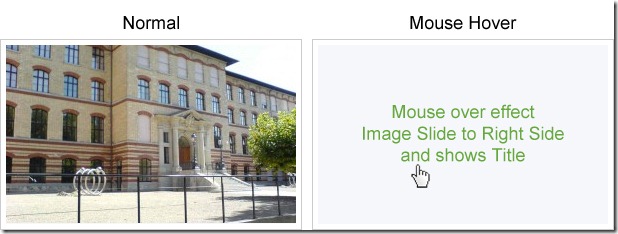
Screenshot
Hope this helps and saves your time, do drop in your opinions and comments below.![]()