We have covered a few posts on CSS for developers. The last one I had written had information on how to create CSS borders without having coding knowledge. I came across this helpful website online which can help you use predefined CSS codes which with a User Interface which is simple and probably can speed up your CSS designing quite a lot.
About CSS3Generator
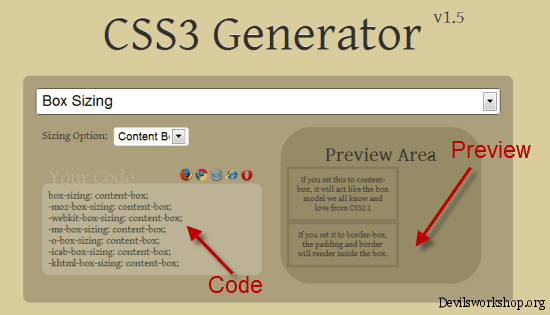
- As you can see in the image above, the interface is very simple and customizable option are not too complicated. Actually I think the creator of the website Randy Jensen has included a lot of CSS properties most used by designers and allowing for values to be inserted.
- The CSS code shows up to the left of the page and preview to the right. I was reading the blog of the website and in which Jensen is said to be working on newer features like tips area and support for gradients and transitions.
I have seen not a lot of developers don’t trust websites which give out code HTML and CSS code but I think the main purpose of this website is to speed up CSS coding.
Visit CSS3 Generator and try out the tool. If you liked reading this post you might also enjoy reading up 3 simple CSS Tricks to Personalize your blog.
Do drop in your comments here with your views and also share similar tools you might have come across.

3 Comments
Wow! Nice this is going to be real helpful. I many a times do coding my themes and it will save time for me.
Thanks.
Glad you liked it Deepak, I did feel it would save time during CSS coding. All the best with your themes.
Wow! Nice this is going to be real helpful. I many a times do coding my themes and it will save time for me.
Thanks.