After waiting 3 days for new orkut themes to appear on my orkut account, I found this post by Rodrigo Lacerda.
Following theme directory is just English version of his original work.
Instruction: Say if you like theme #1, then to check it…
- Open Orkut in another tab/window.
- Copy whatever in Code box below the theme image.
- Paste it into navigation/address bar of orkut window.
- Hit ENTER!
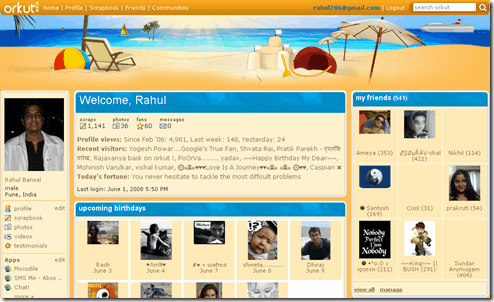
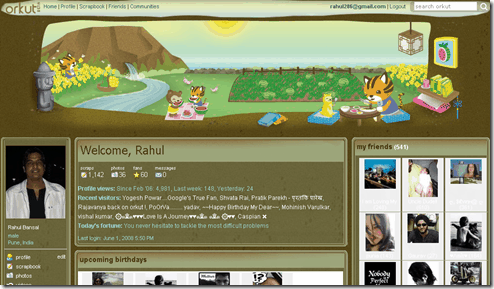
#1. Beach Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img3.orkut.com/skins/gen/beach001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
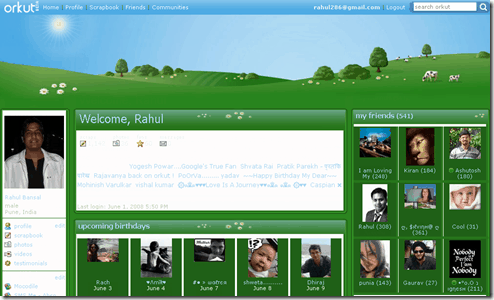
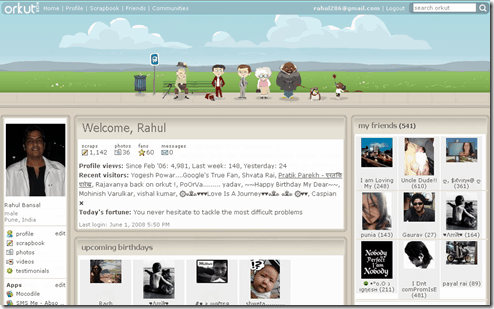
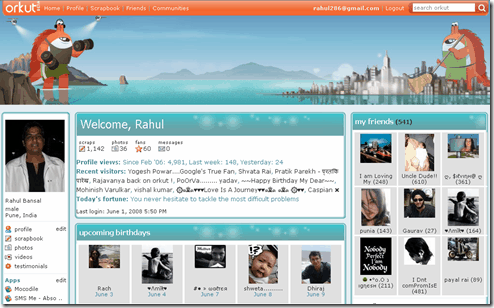
#2. Country Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img3.orkut.com/skins/gen/country_side001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
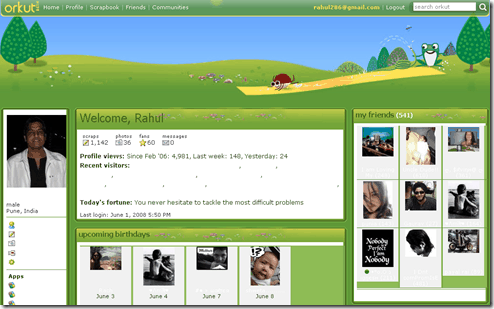
#3. Season Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/seasonal001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
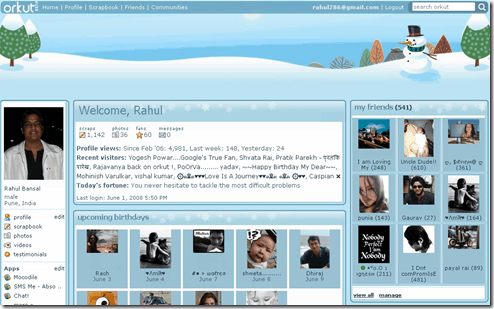
#4. Snowman Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/snowman001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
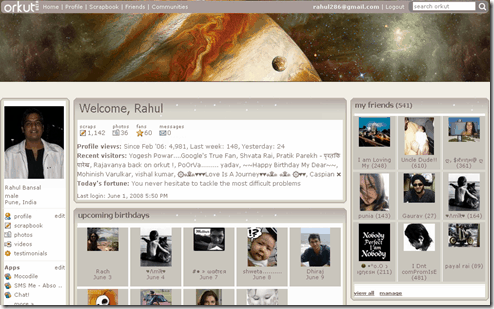
#5. Solar Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/solar001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
#6. Bus-Stop Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/bus_stop001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
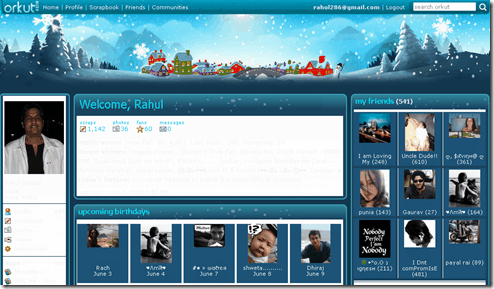
#7. Winter Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/winter001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
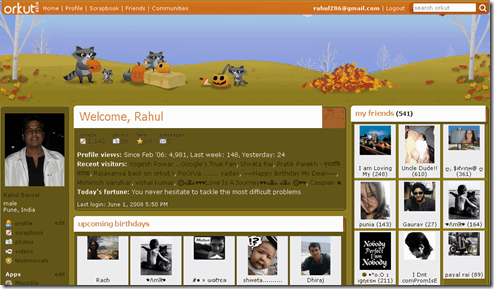
#8. Autumn Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img3.orkut.com/skins/gen/autumn001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
#9. Tiger Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/aja_tiger001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
#10. Jr001 Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img3.orkut.com/skins/gen/jr001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
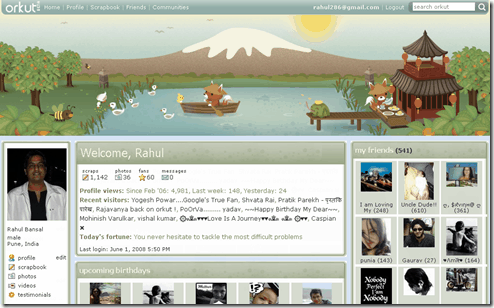
#11. Tea-House Orkut Theme
Code:
javascript:ctrlHead=document.getElementsByTagName('head')[0];if(document.getElementById('ctrlc')){ctrlHead.removeChild(ctrlc);ctrlc=null};ctrlc=document.createElement('link');ctrlc.id='ctrlc';ctrlc.rel='stylesheet';ctrlc.type='text/css';ctrlc.href='http://img2.orkut.com/skins/gen/tea_house001.css';ctrlHead.appendChild(ctrlc);void('ctrlc')
CSS Link:
(Source: Ctrl-Copy blog)











13 Comments
The codes given on ur post are not working I used the codes from Rodrigo Lacerda’s blog and It does changes the theme but as soon as the page is reloaded it switches back to the previous theme.
Pls check ur codes buddy 😉
codes are not working and option of theme is not available in the edit profile….
@Johnson & Tanya
If you want to see permanent changes use greasemonkey script posted here… 🙂
These themes actually uses javascripts, but you’ve put a link to css files that only changes part of the skin.
@Harman
Javascript just modifies CSS of a page.
To keep code clean just posted CSS links… 🙂
And by the way we need greasemonkey script for permanent installation of script….
hey guys codes are working see what ever script you downloading for orkut give it as open with firefox first….. den after doing this stuff click on script you downloaded and then its opens a new firefox page. after this go to tools->gracemonkey->manage user scripts…. enjoy
how can i apply this theme?
@Neel & Surja
Above codes are half-baked, sort of reference code.
If you want to use them you can either create a wrapper greasemonkey script or better use them from official orkut themes.
Themes are really looking professional. really you explore a great thing.
Thanks
CSS not working
could u guys make some metal kinda theme for metal lovers n also try makin something else which mat b love by others too….. its just ma opinion….
orkut is wastage of time