Well friends, last time while developing a theme I had to do some customizations in Comments listing. As you all know we could achieve comments listing by two ways:
- WordPress’s default comments listing function i.e wp_list_comments()
- Passing a callback function to it by which you can override your comments layout.
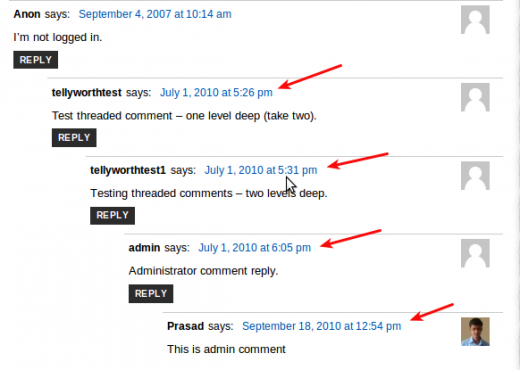
In my case the WordPress’s default comment listing function wp_list_comments() was good enough to do the job. But, at the end as per the clients requirements I had to remove the hyper link that came with comment dates ( you can see those links bellow).

The solution to this is to override the default comment listing mechanism by passing a callback function to wp_list_comments(). But for this solution I needed to write the exact markup for which I had already applied the CSS, I was finding it bit difficult and time-consuming.
How it was resolved using jQuery!
The following code helped remove those links.
jQuery(".commentmetadata").each(function(e){
jQuery(this).text(jQuery(this).text());
})
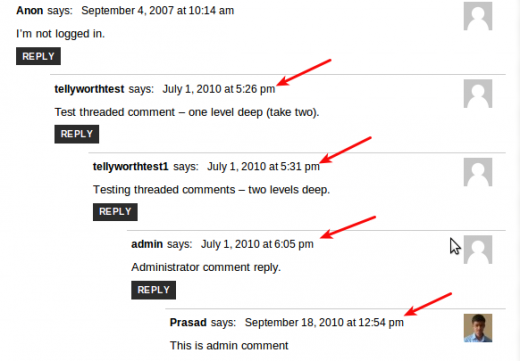
This is how it looked after applying jQuery.

Hope this helps if you come across a similar situations! If you are interested to know how you fix such things using jQuery do share with your comments. 🙂
5 Comments
Hey Prasad,
Thanks for the tutorial.
I was also wondering when I was new to WordPress that why there is a link to the comment-date. However after working on WP I came to know that the link to the comment-date is bit important as many of the readers make the use of that as a bookmark.
So, I guess removing the link will not be a good practice. But yes if there is any client requirement for the same then it will help us a lot.
Have you got any tips on removing the date and leaving just the time? I trying to make my blog dateless by removing all references to the day the blog post was published.
Hey Udegbunam,
Sorry for late reply..!
Lucky you….! You don’t even need to make your hands dirty by coding.
Follow these steps:
1) Log in to your sites admin area.
2) Go to Seetings > General
3) You will find ‘Date Format’ setting. Select ‘Custom’ option and enter the value as “g:i A” if you want only time to appear. ( But I think the day and time makes sense…what say? )
4) For day and time enter the value as “l, g:i A”. Save and see.
Eager to know whether it worked for you or not?
This setting removes the time but it leaves “at” word behind which appears after the date.
You can also get rid of the “at” word using the jquery.
for example
jQuery(“.commentmetadata”).each(function(e){
var date_text = jQuery(this).find(‘a:first’);
date_text = date_text.text().replace(‘at’,”);
jQuery(this).find(‘a:first’).text(date_text);
});
This will also return the hyperlink of the date.
Thanks man. Sorry for not getting back at you either. I finally figured it out on my own and it’s as you’ve just outlined. 😉
IT WORKS 😉