Web designers and developers need to test their products before launch. Testing is the main phase before launching. So, testing their web products only on single browser or Single operating system leads to downfall, because once after launching people will be using the product from different parts of the world. So, testing it on different conditions will make the product success.
Before launching a website or while designing a website, web designers need to test their project on different operating system with different browsers. So, this is called testing browser compatibility or cross browser testing. Here are some useful online tools which will of great use to web designers and developers.
10 Online Tools for Cross Browser Testing
Spoon –
This tool allows you to check your website in different browsers such as IE6, IE7, IE8, Firefox 2, Firefox 3, Google Chrome and Opera directly from the web.
This tool helps us both in cross platform and cross browser testing. Just pick an OS, Select a browser and test your website.
This tool allows you to test with MacOS X browsers and all you need to do is, enter the URL and get full length screen shots at different screen widths.
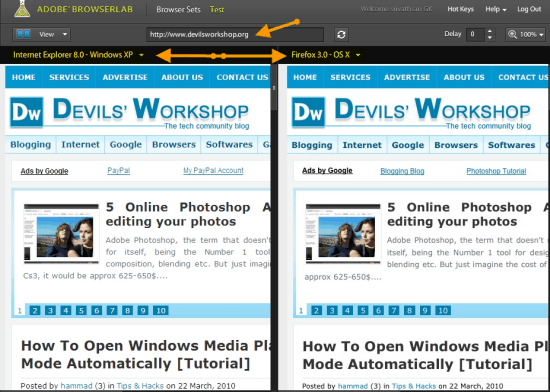
Adobe Browserlab makes browser compatibility testing easier for you and it is the best and fastest tool for testing webpages across different environments like windows OS, Mac OSX, Linux and browsers like Firefox, IE, Safari etc.
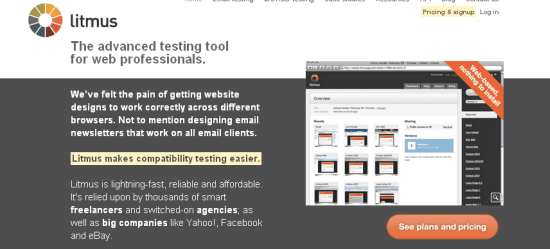
Litmus –
Litmus shows you exactly how your designs look on every platform, across every popular web browser. Litmus is lightning-fast, reliable and affordable.
IE NetRenderer allows you to check how a website is rendered by Internet Explorer 7, 6 or 5.5. Just type in a URL in the field above and try it out – it’s free!
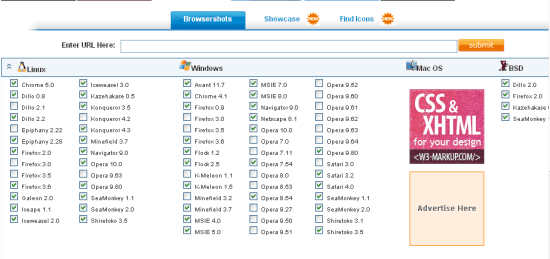
Browsershots is a free open-source online service which creates screenshots of your web design in different browsers.
Browsercam is a cross browser testing tool which has more than 90+ browsers, Linux, Win, Mac and even the presentation in different versions of browsers on mobile devices (BlackBerry, Win Mobile) can be tested.
Check Your Pages With Browser Photo! View actual photos of your Web pages on major browsers and computers.
IETester –
IETester is a free WebBrowser that allows you to have the rendering and javascript engines of IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP, as well as the installed IE in the same process.
If you find any similar tools for checking browser compatibility, do share it with us 🙂











7 Comments
Nice list!
But I think IETester is not an online tool, you have to download that.
Yes 🙂
I will try the tools you’ve mentioned. Great list Srivathsan.
Good compilation.. i knew only about Browsershots.. will try other services too..
good resource. I have been using Litmus and Browsershot extendsively. There are few more Multi-Browser Viewer, Cloud Testing
i want to use litmus but i don’t know how to use this. i tried but couldn’t find way to use it. so, anybody can u please tell me how to use this one. thanking u in advance !!