There are lots of features in WordPress 3.0, but we do not use all the features in our theme. These features may keep our theme handy, flexible and secure.
Some of these features are as below :
- Custom Navigation Support.
- Custom Background Support.
- Custom Header Support.
- Custom Post Type.
- Thumbnail support.
- Multi Site Support.
Custom Navigation Support
In WordPress 3.0 we have a new feature which is custom navigation support. Now any one can handle the menu very easily.
Steps to provide this features in our theme are :
- Open “Function.php”
past the following code snippet // This theme uses wp_nav_menu()
add_action( 'init', 'register_my_menu' );
function rt_register_my_menu()
{
t_register_nav_menu( 'primary-menu', __( 'Primary Menu'));
}
- Refresh your WordPress 3.0 Admin Dashboard.
- In the appearance tab we have a new option named Menu. Click on it.
- The following screen will appear in front of you.
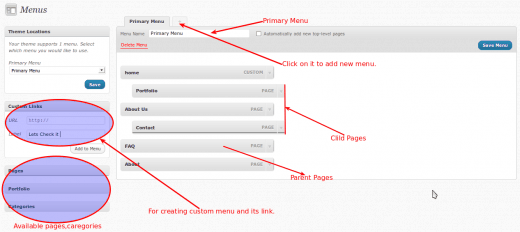
When we will click on menu the following screen appears :
As you see in the image above, menu name is Primary Menu so when we have to call it just write the following code.
php wp_nav_menu('Primary Menu') ?>
For more information click here.
Custom Background Support
This feature is useful for those who want to change their WordPress Theme background randomly. To enable this option use the following code in the “function.php” .
// This theme allows users to set a custom background add_custom_background();
After Doing this, refresh WordPress 3.0 Admin dashboard.
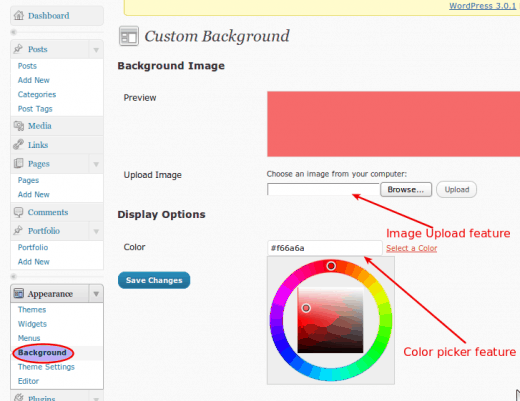
We have a new option inside the appearance tab named Background.
Custom Header Support
It provides an option to change the header style randomly. To enable this feature use the following code in the “function.php”
add_custom_image_header( 'rt_header_style', 'admin_header_style' ); // This Enables the Appearance > Header //This will allow croping features in backend
define('HEADER_IMAGE_WIDTH', 960); // use width and height appropriate for your theme
define('HEADER_IMAGE_HEIGHT', 70);// Following Code is for Styling the Admin Side
if ( ! function_exists( 'admin_header_style' ) ) :
// gets included in the admin header
function admin_header_style() {
?>px;
height: php echo HEADER_IMAGE_HEIGHT; ?>px;
}
-->
After adding this code, refresh WordPress 3.0 Admin dashboard.
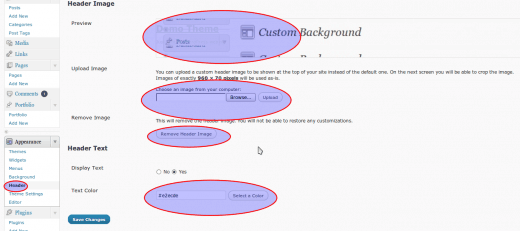
You will see the an additional tab added below the appearance tab as in the image below.
Custom Post Type
This feature is very useful for designing the portfolio page or a shopping related site. Custom post type is just like post and pages but we can manage or handle it separately within the WordPress Dashboard and through custom queries. When creating custom post type we can use any name.
To enable this features use the following code snippet in the “function.php”
add_action('init', 'rt_create_portfolio');
function rt_create_portfolio() {
$portfolio_args = array(
'label' => __('Portfolio'),
'singular_label' => __('Portfolio'),>
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')>
);
register_post_type('portfolio',$portfolio_args);
}
//Addindg More Coustome Fileds in portfolio Page
add_action("admin_init", "rt_add_portfolio");
function rt_add_portfolio(){
add_meta_box("portfolio_details", "Portfolio Options", "rt_portfolio_options", "portfolio", "normal", "low");
}
After adding this code refresh the WordPress 3.0 Admin dashboard.
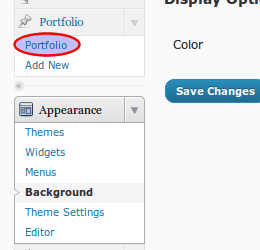
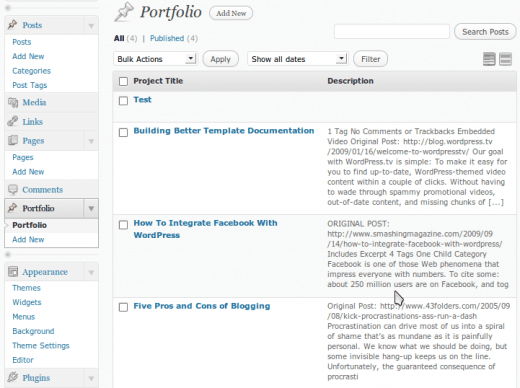
You will see the additional tab added below the appearance tab as shown in the image below.
Now we have a same post page dashboard for portfolio page.
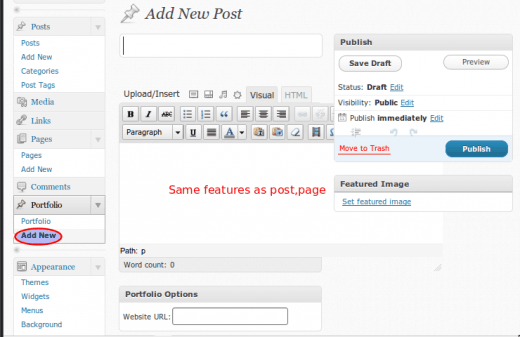
There is an option inside portfolio “Add new “. On clicking a screen appears as below from which we are familiar. 🙂
Thumbnail support :
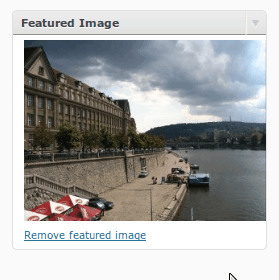
This feature was introduced with WordPress 2.9, but after the launch of WordPress 3.0 it is widely used. There is an option while writing a post named as Featured Image.
To enable this features use the following code in “function.php”
/* add post thumbnail support */
add_theme_support('post-thumbnails');
For more details on this click here.
?Multi Site Support
This is a WordPress MU feature. To enable this feature add the following code in the in the “config.php”. You can find this file under WordPress installation directory.
Open wp-config.php
- add this line
define('WP_ALLOW_MULTISITE', true); above where it says /* That's all, stop editing! Happy blogging. */:
- Save the file.
- Refresh the WordPress dashboard.
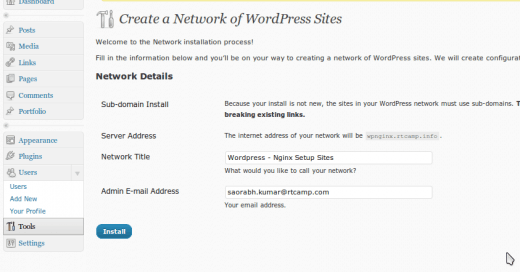
- Go to Dashboad->Tools->Network(Newly added)
- Click on it you have following option see the screenshot.
After installing these options now it provides some code and will display a message. We just have to follow these steps and we have an option like WordPress MU. See the below image
If you know any other good features that can be helpful feel free to tell me through your comments.










One Comment
Very detailed post.
Thanks