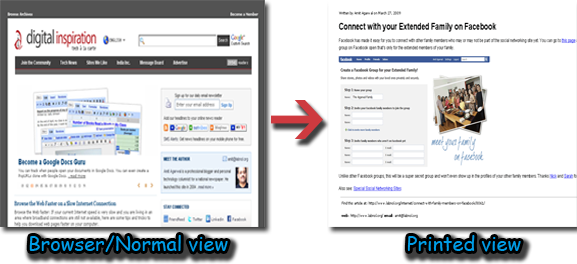
First of all I would like to explain what I mean by Optimizing a website for Printing using following screenshot.

Optimizing a website for printing means removing the extra stuff like logos, forms, navigation links, advertising, blog rolls, flash widgets, etc from the website while printing and give a clean preview of your website.
We can do this with the help of CSS. In CSS itself we have many ways but the most easy way is to use <link> element and add specify print as value for media attribute.
<link rel="stylesheet" href="filename.css" media="print" />
In the above example, we declared that stylesheet “filename.css” should be used whenever media is print. Thus it will be used while printing the document only. These styles will have no effect on the display of the document when viewed using a monitor, handheld or any other non-printing device.
We have CSS files for 10 different kinds of media like…
- all
- aural
- braille
- embossed
- handheld
- projection
- screen
- tty
- tv
For Optimizing your website paste the code below in between <head> tag.
<link rel="stylesheet" href="filename.css" media="print" />
Note: You can change the filename.css to any file name you wish but don’t change the extension.
Now you have to code the CSS part. If you know CSS well you can code it yourself if you don’t just copy-paste this code.
body {
font-family: arial,helvetica,sans;
font-size: 13px;
background:fff;
color:000;
}
// This makes the backgroud white and text to 13px with black color
a,a:visited,a:link {
color:#0000ff;
text-decoration:none
}
// Do no underline links and hyperlinks in blue
.noprint {
display:none
}
// This will hide the items
Copy the code above and give it a file name and paste it in the head section like this
<link rel="stylesheet" href="filename.css" media="print" />
How to use the code:
If you want to hide a image or flash widget use this code
<span class="noprint">
<!-- The embedded code should be enclosed by these tags -->
</span>
And if you want to hide big items like navigation, ad space and all which are in div tags use this
<div id="navigation" class="noprint">Content</div>
Note: Change navigation to your own id I mean which is used in site.
And if you want to give your users a option like “Print this page” use this code.
<form>
<input type="button" value="Print this page" onClick="window.print()">
</form>
or simple print link like this
<a href="#" onClick="window.print(); return false">Print this page</a>
Usage:
- Users can save ink in their printers as many useless elements won’t get printed anymore.
- Print stylesheet encourages users to take printout of your page for offline reading. This may increase your traffic.
Hope this tutorial helps all of you to improve your site.
[Editors Note: This post is by Kranthi. He blogs on Devils Workshop only about blogging and website optimization tips. You can follow Kranthi on Twitter.
If you too like to write for Devils Workshop, please check this. Details about our revenue sharing programs are here.]
4 Comments
This is very useful…along with it addins a print icon @top will be very useful….
Hey I sent the image to Rahul and requested to add it.
Hey! Nice Tip!
TFS
You are welcome Gautam