I always find it difficult to compare mockups with my website, so I came across a Mozilla add-on which splits the browser in tile pattern. I used to compare the mockup with the original website is to toggle ALT + TAB. Then I found a better solution which can be used with Mozilla add-on called Tile Tabs. There are several ways of doing this but I found Tile Tabs the easiest to use.
How to go about it :
- Install fire fox add-on “Tile Tabs”.
- Open your .JPG (whatever the extension is .gif .png) file in browser window.
- Right Click your mouse button to open the image with Firefox.
- Now switch to your browser.
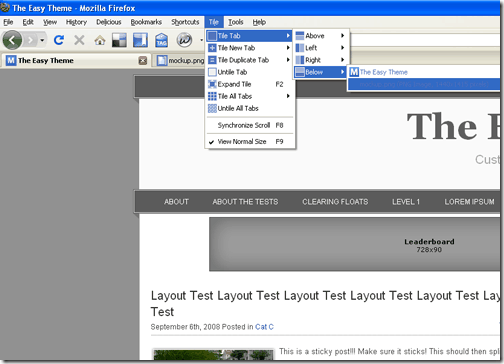
- Go to file menu->Tile.
- Tile Tab->Below->choose your tab (in which the image file is opened).
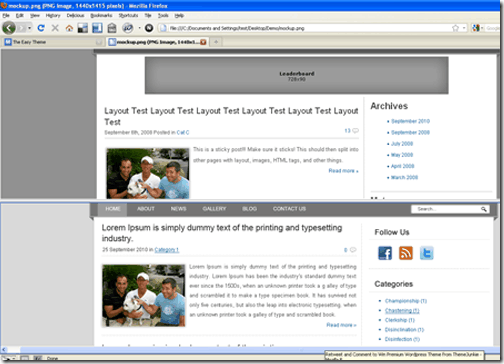
- Press F9 (Shortcut key) to toggle screen and F8 to toggle synchronize scroll.
- Now you can see in the below image how it works.
Do drop in your comments.
Link: Tile Tabs
Go to Parent Post.