If you are starting off learning CSS, online tools to create CSS code are quite useful. Recently I wrote about creating CSS borders without coding knowledge which was useful for the amateur. I found another nice tool to create 3 color gradients in CSS with an online website.
3 Color Gradient Generator with CSS 3
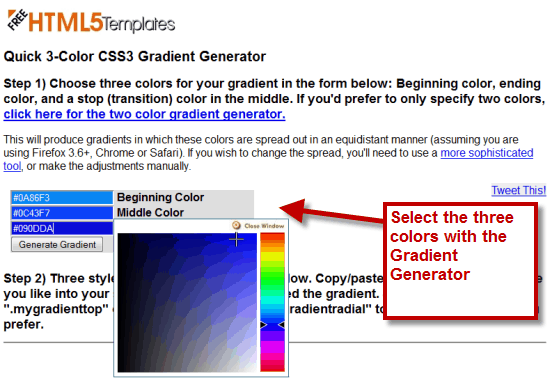
- The 3 boxes at top allowed me to select the three colors of which I wanted the gradient effect. Once selected click on “Generate Gradient“.
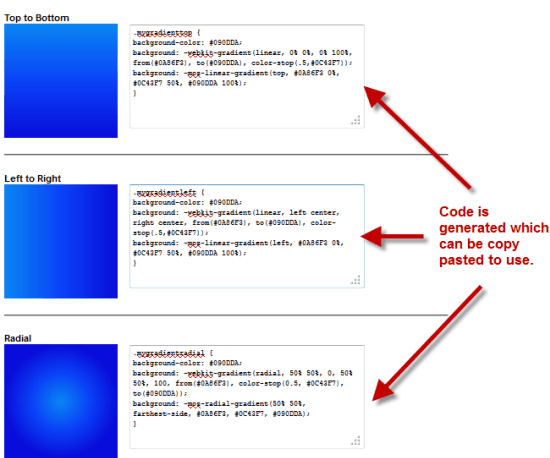
- The results are in three parts. We get the visual representation of the 3 color gradient with like Top to bottom, Left to right and Radial. It also has the code which can be used by copy-pasting it. 😉
- The only drawback the website mentions is that the gradients are at equal distance with Firefox 3.6, Chrome and Safari browsers. It might need manual adjustments with other browsers.
I like the 3 color Gradient Generator tool as it does make the repetitive work a little easy to carry out instead of working on it over and over. If you liked this tool you might want to check on how to go about speeding up your CSS coding with CSS generator which is another cool tool.
Do you like online tools which generate CSS? Do let me know through your comment if you know of better alternatives or other such tools.
http://freehtml5templates.com/gradientgenerator/gradient-generator.php