Well I started blogging around three month ago using blogger and it turned out to be quite interesting experience. In my view, the best way to improve your blog is to see what other are doing?
So I started observing some very nicely formatted blogs and noticed what kind of hacks and modification they use for successful blogging and tried to implement them in my own template. Voila! After hours of research and browsing, I have made a list of all hacks which are must have for a professional blog.
Back up first
It is important to backup your Blogger template (especially before attempting any template customizations). Download a copy of your template to your computer, which you can access in the future if you need to restore your theme (or your entire blog).
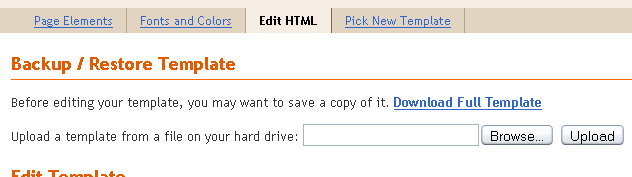
For Blogger XML based templates (Layouts):
Go to Layout > Edit HTML in your Blogger dashboard, then click on the link near the top of the page which says “Download Full Template”. This will save a copy of your full template as an XML file to your computer.
Now lets go for some best Blogger hacks…
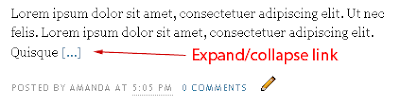
Expandable post hack…

This hacks gives your blog a professional look by shrinking your full post to few lines and displaying a read more or continue reading link. In many ways this hack is unique. It increases your page impressions and it also helps your blog to load quickly by just loading summaries instead of full posts. This hack has many variations. Many bloggers have modified it in their own way. Let’s see some good variations…
Variation 1
Ramani on hackosphere was one of first who promoted this hack. In this version of hack, it uses insertion of codes around various location of your template. This hack is good for people who use a simple template with many hacks.
One drawback is: your have to edit each of your earlier post and insert codes between them to apply this hack uniformly. 🙁
The problem with this is if you use other hacks it may get disturbed which may result in the read more link disappearing or sometimes appearing after post.Codes for this hack are linked below
Variation 2
I used Ramani’s hacks for quite a time which required editing around the <post:data.body/> section. It created some problems for me so I found this variation.
Amanda on bloggerbuster offers a better version of this hack. This is better in many ways. You can use (install) it easily and after installing you don’t have to add separate code between and at end of posts. This automatically shrinks your post and adds read more link. Have a look at codes you need to add…
<b:if cond='data:blog.pageType != "item"'>
<div class='excerpt post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:else/>
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</b:if>
This is the best hack for expandable post summaries and it is also hassle free. 🙂
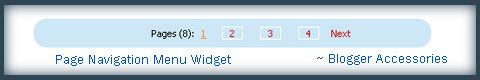
Paged navigation hack

This is really a simple and useful widget. It adds a paged navigation at the end of your posts. Nice way to increase your page impression and it also give option to reader to visit more of your posts in random order.
Thanks to Rias he managed to make this hack as an widget so you can add it to your blog without any hassles. This is so perfect that no variation is needed for this one. Still if you want one, you can check this one posted on Devils Workshop by Arjun.
Related post hack
This is very useful and productive hack. It adds a list of related posts after your post content. This is the best way to make your visitor spend more time on your blog without annoying them at all. It also increases impressions and earnings. Also as a visitor spend more time on your blog, he is more likely to subscribe to your RSS feed.
Variation 1
Rias again offers a way to do this but his method is quite complex but offers flexibility. You can try it but it involves lot of editing. Good for bloggers who are comfortable with codes!
Variation 2
This is more comfortable way to install this hack on your blogger template. In this version, you need to put a section of code around <post.data:body/> section and its done!
Its a very easy to use and credit goes to Jackbook for this version of hack.
Social bookmarking
Social bookmarking services are a great way to drive more visitor to your blog and find many potential readers. Services like Digg, Stumble upon, Technorati has helped many bloggers succeed. There are methods which allows you put a set of icons that link to popular social bookmarking services.
Variation 1
Well this hack is designed by Annesh and Beautiful beta. This hack is simple to use.
Just a two step process and you can add a set of booking icons that will appears at the end of your each post. You can add/remove social bookmarking icons that as per your choice.
Variation 2 (Added by Editor)
Rahul created this hack when he was on Blogger. This supports around 30 top social boomarking services and also provide option to add all of them once or one-by-one.
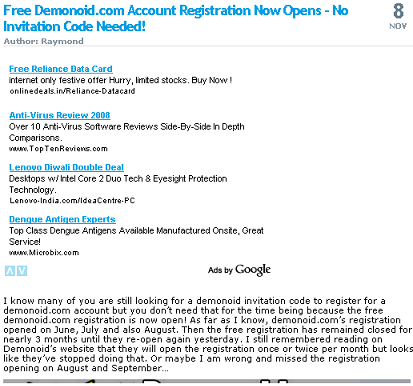
AdSense after each post
Using AdSense after each post is best way to increase your AdSense revenue. It helps in getting more clicks on ads. I used Rahul’s method to do it.
This is good for people who do not use expandable post hack. The problem is, ad appears on home page as well the post pages. Look at screen shot below…
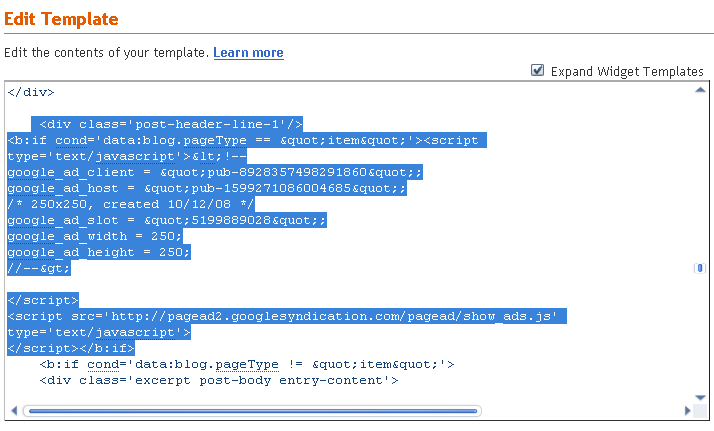
If you are using expandable post hack then it doesn’t look good to show ads on homepage. You can avoid this by adding two lines of code around codes provided in Rahul’s post…
<b:if cond='data:blog.pageType == "item"'>
"Modified Google AdSense Ad Code"
</b:if>
The above lines add a condition which prevent this hack frrom working on homepage, label(category) or archive pages. Look at following screenshot for some help…
That’s All! If you have any really good hack, please share via comments!
Thanks for reading… 🙂
[Editor Note: This is first post by Alok Chaudhari. He blogs at Freewares n Beta about best freeware stuff.
If you like to write for Devils Workshop, please check this. Details about our revenue sharing programs are here.]



32 Comments
Back up is very important specially if you are on blogspot
social bookmarking icon is important which increase traffic for your site
One more thing
subscribe to feed after every post, this almost double your feedburner counts
and dedicated digg and su widget as most of the poeple who randomly land on any page, if like the post, they love to stumble and digg, this gives more exposure to your post
@>>I have tried more than 7 ways to display the READ MORE link, but always failed.
@>>My theme is not supported.
@>>Can you give me more ways?
@>>Thanks!
I wonder how you make use of the word hack in all the cases. We all get attracted towards that word and use it all the time, but the fact is all are tricks / techniques / tweaks or something in that meaning.
Anyway buddy, good post for blogger users, and wish to see your good posts here, welcome 🙂
@Pavan Kumar –
Word “Hack” is added by me (at the time of editing)… 😉
@File Sejagad
well start form beginning and a fresh template and use the Amanda technique to implement read more.
WOW 185 DIGGS
http://digg.com/gadgets/5_Best_Blogspot_Blogger_Hacks_Everyone_Should_Use
Digg it now
The adsense in each post hack is isn’t good for getting better clicker rate. You should try this instead
@ Alok dude its actually 187 😉
@ Rahul
rahul you should add digg badge, that will help us to easily digg your articles.:)
@p@r@noid –
Sure Harsh. If you know link to right plugin, please forward it to me. Thanks. 🙂
Thanks for the great sharing…useful
@
its increasing actually
nice tweaks !!
Remember i used all these hacks when i was using blogger. These are must for everyone.
great post guys
Thank you very much..
I’ve used all these methods on my blog
indeed a very good post
@soumitra, sharma, prateeek
Thanks guys. Glad to know you like it! 🙂
Awesome
thnx rashid i just hope they put link to this article on their homepage.
thanks for the tricks
@tamil
thanks for your words Btw am planning for a sequel to this article i will post it soon…..
now blogger has readmore ,please check
nice hack!
This tips will Help me!!
Very informative blog.
frnd i tried to put adsene below the post and im using readmore hack it wil not work properly would u pls help me http://www.johntechs.blogspot.com
great tips..i hope this will help me!
very informative and interesting blog..
thank you!
nice hacks….. good to see this blog…