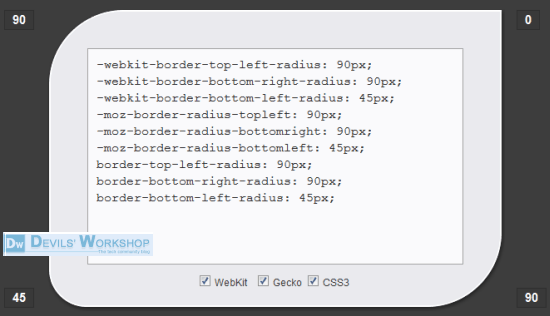
Many developers who are experts are good at designing CSS borders. If you are a developer and using codes to design it can get a little boring or repetitive to create CSS borders. Here I think this tool called CSS Border Radius helps to create customized borders quickly and it also creates the code for me to copy paste into the file to play around with later.
About CSS Border Radius
- The borders are at default 0 px which means at right angles.
- Just click on the box with the numbers and select how curved you want the borders.
- Once done the code is automatically created for CSS, WebKit, Gecko, just copy and paste it to start playing around with the predefined borders.
I am sure most professional developers will not really find this tool as useful but someone who is just pottering around and learning the ropes this can be quite helpful. It is a lot like creating vertical and horizontal menus without coding knowledge. Such tools are really good for starters to get a quite customized features to work on and maybe learn from to get better.
If you know of any more such tool, do drop in your comments and let me know.

One Comment
This one could be useful for all web-developers like me,, who don’t have much css knowledge….