A blogger starts usually with an idea he or she wants to share with others. Some of us end up writing on a Blogger platform and get wiser and migrate to WordPress. Almost every professional blogger knows a bit of code or atleast some HTML basics. CSS is obviously the most important part of your website as it basically shows how your website looks. It is the front end skeleton in other words. CSS borders basically give your website the look it has.
Here is a great Chrome extension which allows you to scan any webpage and CSS elements to reveal their properties.
About CSScan
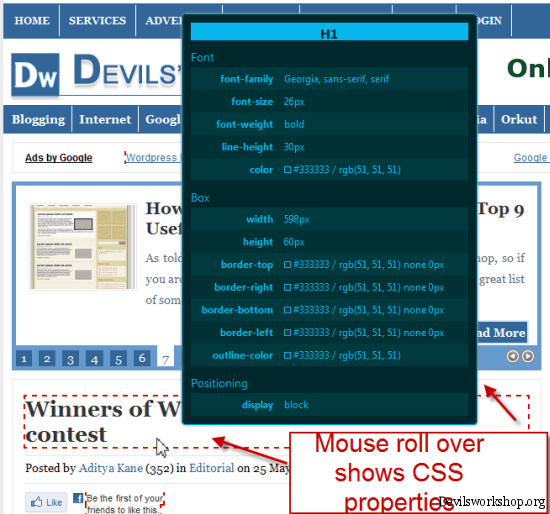
- This extension called CSScan allowed me to look up any text or box in a website and a pop up would show with its CSS properties.
- This extension is a great way to look up exact what font was used or the exact color to get a quick work around for hours of trial and error.
- The extension only displays these properties and does not grab CSS details for you to copy or paste. Just clicking once on the CSScan icon shows up the CSS properties as you roll over the mouse on any webpage.
CSScan is of great use for quick ideas on CSS properties which you can look up by just rolling over the mouse. If you are new to CSS then I guess this extension will be quite useful. If you liked reading this you might also like to read up copy-paste ready made HTML Tags and also creating vertical and horizontal menus without coding language.

2 Comments
Good, Better, Best article for beginners i guess, really a nice share mate 🙂 🙂 🙂
hei can i get ur theme if yes than how n where..??