After I made blogging as my profession, I confess I do read many blogs. I usually do this by subscribing to RSS feeds or sometimes visit my favorite website regularly.
Most website have different fonts. Certain fonts seem to be easier to read than others. Sometimes websites can be viewed better in a different Font. This is very useful if you are doing a lot of reading online.
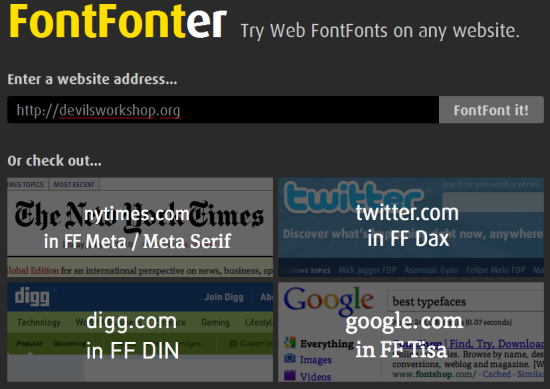
This is where FontFonter is useful.
Features of FontFonter
- Just visit the FontFonter URL and enter the address of the page you want to see.
- The page is displayed in its original font. Options are available in the format of a tool bar.
- The drop-down options allow changing the Font and Font family with a click of the button.
- The fonts that this website shows are WebFonts. Web Fonts unlike other fonts are more screen friendly. They are optimized for reading online. 😉
FontFonter in a way replaces the normal CSS of the website you are viewing to show you the different fonts. This mean it will not work with JScript. On the downside this FontFonter does not support Internet Explorer and Opera browsers. 🙁
Do try out FontFonter and drop in your comments. Do you think website pay less attention to Font than the amount of attention they pay to design elements?

3 Comments
Its a great tool to change our blog’s fonts on the fly 🙂
Thanks for sharing.
It is not a tool to change the font per se but its mainly a viewing tool.
Yes, it’s nice. Check out similar tool on FontsLive.