
CDN or Content distribution network is a set up of various system around the globe containing the same content and when any client request a webpage, it is delivered from the nearest possible location. This helps user to get the data fast and put less load on main server. If you have a blog which got good traffic, you should try CDN on your blog/Websites. Specially when Google officially made the announcement that website speed will be one of the major factor in search engine ranking, CDN is the need of time. Many major blog/Services like mashable, Buysellads are using CDN to optimize their site speed and to keep your site up with high traffic volume.
In this guide we will be setting up maxCDN in our WordPress MU and will be using W3 Total cache plugin.
Starting today, we have configured one of our high traffic blog Devils’ Workshop to serve “static content” using MaxCDN, a CDN service. Soon all of our blogs will be using CDN for faster loading of site.
There are few more reasons for our use of CDN and we also find it economical. More about these points can be discussed on some other day. At the moment, I would like to share steps I have gone through to get CDN working for us.
So here we go…
1. Get an “Origin Pull” CDN account
There are many ways in which CDN can be configured. Most easy, simple-to-use and highly transparent is “Origin Pull” CDN mode. It is also called “mirror” CDN. Again, why I am stressing on “Origin Pull” CDN in this article will be discussed some other day.
The “Origin Pull” is very easy to use and just in case you want to say bye-bye to CDN in future for some reason, all you need to do is deactivate CDN support from w3 Total Cache plugin.
Shockingly, rackspacecloud or amazon cloudfront do not offer desired kind of CDN setup.
We choose MaxCDN as they offers “Origin Pull” CDN.
2. Create “Origin Pull” zone with MaxCDN
- First, login to you MaxCDN account.
- From MaxCDN dashboard menu, jump to “Manage Zones” option. Then click on “Create Pull Zone” option. (see screenshot)
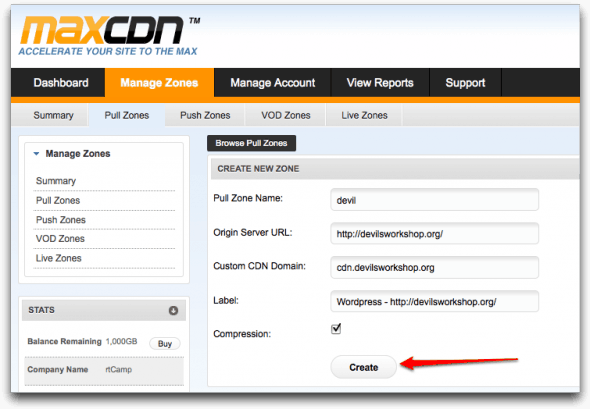
- On next screen enter few things needed to create a pull zone.
- Pull Zone Name: This can be anything. It just needs to unique, without spaces, 3 char long. Much like username field.
- Origin Server URL: Exact link to homepage of your wordpress blog. Include “http://” as well as trailing slash(/).
- Custom CDN Domain: Optional. Recommended for branding. Use any unused subdomain like cdn.example.com
- Label: Optional. Can be anything describing this zone. MaxCDN allows you to create many (maybe unlimited) pull zones.
- Compression: Enable this as this will save usage if bandwidth on your account.
Below is a screenshot showing values we have used for https://devilsworkshop.org/
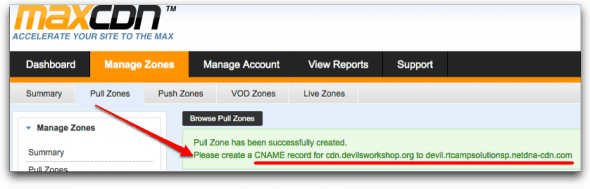
- Once you click “create”, if all goes well you will see a success message like below.
 3. Creating a CNAME record
3. Creating a CNAME record
When you see “success” message, technically your CDN is ready for use. But if you care about branding part and wanted to use a subdomain of your own, you must create a CNAME record and also verify that this newly created CNAME record is being reflected worldwide.
While steps to create a CNAME record varies for different domain registrar you can use a service like just-ping.com (review) to verify if your CNAME record is created successfully.
Once you become sure that your CNAME record is successfully created, jump to next step.
4. Configuring w3 Total Cache with CDN
There may be many wordpress plugins for CDN but w3 Total cache is very simple to use. You can use w3 Total Cache for CDN only, just in case you are using other caching plugin as well. We use Wp Super Cache for page caching and now w3 Total Cache for CDN and minifying scripts.
To configure your wordpress to use CDN you have created in above steps, first install w3 Total Cache if its not already installed.
Next, go to “Settings >> w3 Total Cache” options page. You will land on “General Settings” page.
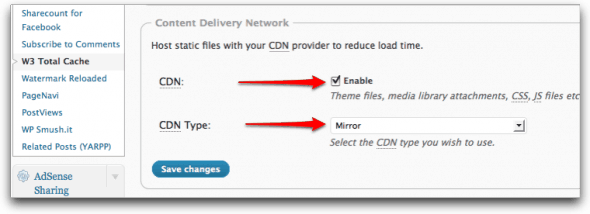
Just scroll down to “Content Delivery Network” settings menu. (see screenshot below)
Enable CDN and select “Mirror” as CDN Type. Click “Save Changes” button.
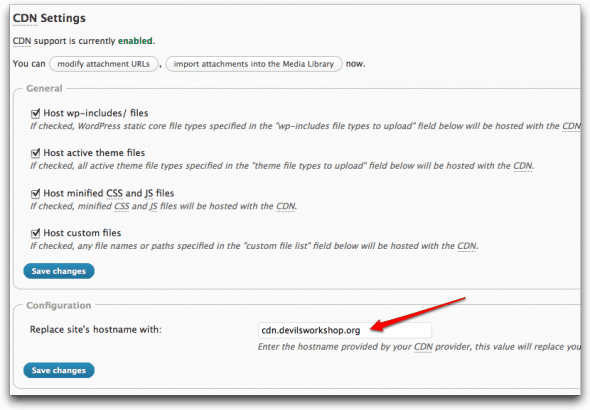
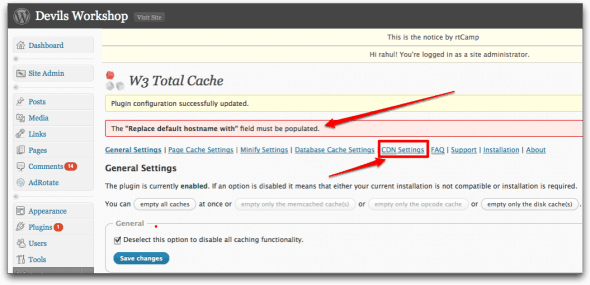
You will be next prompted to configure “Replace default hostname with” field under “CDN Settings”. (see screenshot below)
Click on “CDN Settings” and you will see a new set of options.
Jump to “Replace default hostname with” field and enter subdomain value you have created CNAME for in above step. (see screenshot below)
 Click on “Save Changes”. At this point, your CDN has been setup.
Click on “Save Changes”. At this point, your CDN has been setup.
Verify if CDN setup is working
First, clean all caches you may have on your wordpress from w3 Total Cache or Wp super cache or any other caching plugin.
Next, visit your blog from front-end and check image URLs. Image URLs must being with CDN subdomain rather than actual domain of your blog.
For example:
https://devilsworkshop.org/wp-content/uploads/sites/8/2010/05/just-ping-service-2-600x236.png
will become
http://cdn.devilsworkshop.org/files/2010/05/just-ping-service-2-600x236.png
Feel free to use comment form below, in case you get stuck! 😉
Links: Signup for MaxCDN | w3 Total Cache | Just-Ping.com




41 Comments
Awesome post, Rahul!
@Mike
Glad to know that you liked it. 🙂
Do you have a guide for creating one for a regular non-wordpress site???
Which platform/CMS you are using on your non-wordpress site?
If your site is custom-made you will need to lots of work.
Yeah its a custom CMS. They say you just make a sub-domain and forward it to the address they give you then you have to make every image url source the sub-domain url??? I kinda understand but a little bit beyond my skills.
@Raleigh
Sorry for late reply. I dug deeper into the topic meanwhile and for custom CMS you need to write some extra codes.
In above guide, in a part we install w3 total cache. Your custom code will be replacement for w3 total cache for your custom CMS.
Coding part is simpler but will need a complete article to explain it properly. I will surely post it soon on this blog.
I think this a best method for fast delivery of a page till today. best part is, we can use it on any website too.
@Alok
You are right. We can use this kind of CDN technology with any website, provided you have either a plugin like w3 total cache or custom-codes to do URL rewriting part.
Would it be fine to cache my whole plugins folder with them? Good idea?
Thanks
@Mark
Plugin folder contains mostly PHP files which are not supposed to be served using CDN.
CDN is good for images/video and in come cases js/css files.
If you are using w3 total cache, stick to basic configuration if you are unsure. Following above steps can reduce load on your server by 50% (approx)
Can you add the steps necessary to allow child blogs to use the CDN as well? From what I understand, this only activates it for blog 1 (the main blog.) If you have several other blogs they still serve files from your server.
@Ben
Yes, this is for one blog only.
Even if you are using WordPress MU in subdomain mode, you need to repeat steps for each blog.
And for WordPress MU in subdirectory mode, you still need to repeat w3 total cache CDN configuration part.
Thank you Rahul, That was a real Step by Step tutorial which helped a person like me who entered CDN dashboard for the first time.
I was able to configure in around 8-10 minutes.
Everything went well but if we have Media Library (images stored in different directory instead of /wp-content) then How to configure CDN accordingly?
For me, the images are not showing up even I tried modifying attachment URL in CDN Settings of W3 Total Cache
@Rohit
Sorry for late reply.
If your images are uploaded through different way like FTP, you may need to play with w3 total cache.
As long as your images are directly accessible via browser, CDN can work for you.
Give us more details so we can try giving you exact solution.
great and useful post
Thank you for your great article!
Still it is important to add that CDN here only works with the WP Media Library.
Problem is that WordPress Media Library is really lacking of options to sort and organize images. If you have a lot of pics, there is no comparison with the traditional system using FTP and separate folders.
W3 Total Cache has a useful option allowing re-import of images in WordPress and automatic adjusting of posts/pages link code and this is very nice except if you really preferred to keep your own way of organizing pics in separate folders.
Anyone faced this issue? Feedback? Thanks!
@Roger
We recently developed a media solution for wordpress/buddypress – check http://wordpress.org/extend/plugins/buddypress-media/
out of topic question:
moving wordpress default upload folder to subdomain, break the existing images in old posts. what type of change required to make that links live and moving default upload folder to subdomain?
You need to search and replace path-values in database. wp_postmeta and wp_posts table specifically.
You can use this plugin – http://wordpress.org/plugins/search-regex/
Concerning my last post (October 12), I found the answer 🙂
For any folder out of the WP Media Library, just open the plugin settings then go to “CDN settings” and then to “Advanced” tab.
See the “Custom file list:” section and write inside the folder paths you want to cache (1 path/line)
Here is an example: “wp-content/my-photos/*” means all files and folders in “my-photos” will then be cached.
Very simple, just needed to know it 🙂
Hope this helps…
Roger
You may never read this, but I just wanted to say thanks, people like you who come back to comment sections and actually explain how they fixed their problems make the internet a better place.
Seriously, I was bummed when I read your above comment because I was wondering the same thing, and then I saw you solved it here. Thanks!
Awesome post. Gonna implement soon 🙂
I just setup “files.mrintech.com” Custom Sub-Domain in MAXCDN >> Created a CNAME record in cPanel >> Entered “files.mrintech.com” in W3 Total Cache
Everything is working fine, but when I enter http://files.mrintech.com/ – It opens Homepage content i.e. mrintech.com
I don’t want this. Any solution? like redirection etc.
Sorry. That is how origin-pull CDN works.
You can use
rel=canonical. That way you don’t have to worry about duplicate content issue.It worked flawlessly!
I was using total cache but hostgator support told me to use supercache i created pull zone but how to create a cname record on my godaddy registrar ??
Hi Siddanth,
check this help instructions related to `Adding or Editing CNAME Records` — http://help.godaddy.com/article/680#cnames
Hope this helps
thanks for this simple guide of integrating CDN.
I have a doubt. A end you said that images need to be with cdn(or whatever subdomain). Do you mean that I would have to changer url of all my images ?
No. W3-Total-Cache CDN plugin takes care of that for you.
I just installed Maxcdn in my blog with this tutorial. Thanks a lot.
What if I don’t want to use W3 cache or WP super cache plugin? How can I configure MaxCDn working on my site?
Main job of CDN plugin to rewrite image URLs.
You can do it using post-content and regex filter (in a theme/plugin).
Or on web-server-side e.g. Nginx-Sub module http://wiki.nginx.org/HttpSubModule
Hi Rahul,
I have asked this from others but have net gotten any answer. I have been using MaxCDN along with W3 Catch on one of my sites but it still loads slow. I noticed on a few different sites that they use a few pull zones instead of just one, do you think that would help and if so, how would that work with creating cname, I mean do you create different ones for each pull zone or…?
Thanks in advance.
I think you are talking about sites using CNAMES like cdn1.example.com, cdn2.example.com and so on.
They all point to same origin location. But using multiple CNAME can create more number of connections per server.
See – http://stackoverflow.com/questions/985431/max-parallel-http-connections-in-a-browser
also – http://ajaxian.com/archives/using-cnames-to-get-around-browser-connection-limits
Anything to speed up site load time is great! I will have to check this platform out in more detail. Great information. Thanks.
Oh…forgot to mention, you have to be careful with W3 total cache if you have a site in development on a live server. Sometimes the updates require a clearing of the cache before they will appear. This only affects repeat visitors of course.